Geanimeerde cirkeltellers zijn een populaire manier om informatie te presenteren (zoals statistiek of statistieken) op een webpagina met een leuke interactie. Misschien ken je de kringtellermodule al van Divi, waarmee u cirkeltellers aan uw site kunt toevoegen Divi snel en gemakkelijk.
In deze zelfstudie laten we u echter zien hoe u volledig aangepaste cirkeltellers kunt maken die bewegen terwijl u scrolt! We hebben geen externe aangepaste CSS nodig om ze te maken. De truc is om te profiteren van de functie Lagen van Divi om verschillende modules met precisie over elkaar heen te beheren en te animeren.
Mogelijk resultaat
Hier is een snel overzicht van de geanimeerde cirkelverdelers die we in deze tutorial zullen maken.

Creatie van vier cirkeltellers die tot leven komen bij het scrollen met Divi
Sectie- en lijnconfiguratie
Voeg eerst een rij met vier kolommen toe aan de standaardsectie.

Open vervolgens de sectie-instellingen en voeg een boven- en ondermarge toe, zodat we voldoende ruimte hebben om de scroll-effecten van de cirkeltellers die we gaan maken te testen.
- Marge: 85vh hoog, 85vh laag

Open vervolgens de lijninstellingen en werk het volgende bij:
- Dakgootbreedte: 1
- Breedte: 100%
- Maximale breedte: 1200 px

De weergave Lagen gebruiken
Voordat u begint met het maken van de geanimeerde cirkeltellers, moet u de Divi Layers-functie implementeren. U kunt dit doen door op het grijze lagenpictogram in het onderste instellingenmenu te klikken.

Omdat we veel overlappende elementen (of lagen) gaan maken, zal de lagenbox in de toekomst zeker van pas komen bij het beheren van onze lagen.
Creatie van geanimeerde cirkelteller # 1 (25%)
Deze eerste geanimeerde cirkelteller zal tot 25% van de cirkel op de scroll animeren en heeft het percentage tekst dat overeenkomt met het midden dat zal overvloeien in de scroll. Om het volledige ontwerp van de cirkelteller te bouwen, zullen we verschillende overlappende tekstverdelers en modules gebruiken. Hier is hoe je het moet doen.
De achterste cirkel
Om de achterste cirkel te maken, gaan we een scheidingsmodule gebruiken die we als een cirkel zullen vormen en deze een achtergrondkleur zullen geven.
Voeg een scheidingsmodule toe

Trek de scheidingslijn omhoog in de laagweergave en verander het label om "backcircle" te lezen. Open vervolgens de instellingen van de separatiemodule en update het volgende:
- Divider weergeven: NEE
- Achtergrondkleur: # c3e0e5

Werk de ontwerpparameters als volgt bij:
- Breedte: 250 px
- Hoogte: 250px
- Marge: 25 pixels bovenaan, 25 pixels onderaan, 25 pixels links
- Afgeronde hoeken: 50%

De roterende kleurenbalk
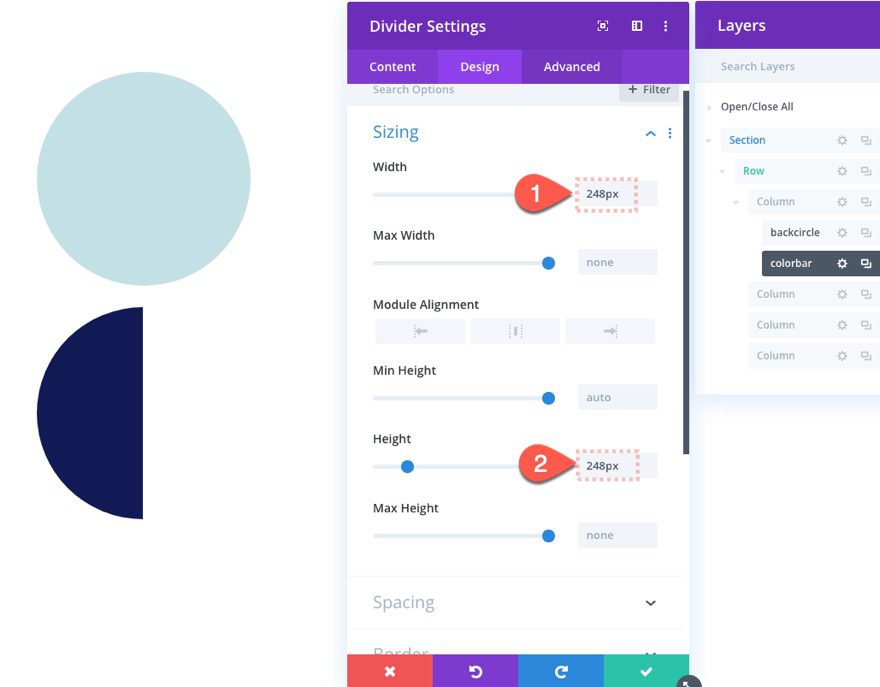
Het volgende deel van de cirkelteller is de roterende kleurenbalk. Dupliceer het vorige scheidingsteken (achterste cirkel) om het ontwerp opnieuw te starten. Werk vervolgens het nieuwe scheidingsteken bij met het label "kleurenbalk".

Om het roterende kleurenbalkeffect te creëren, moeten we deze verdeler in een halve cirkel veranderen met de kleur die we voor de balk willen gebruiken.
Open de instellingen voor het scheidingsteken voor de kleurenbalk en werk het volgende bij:
- Achtergrondkleur: geen
- Achtergrond met kleurverloop links: # 121b55
- Verloop achtergrondkleur aan de rechterkant: rgba (255,255,255,0)
- Verlooprichting: 90 graden
- Startpositie: 50%
- Eindpositie: 0%

Bij sommige browsers is er een klein overlappend probleem dat ongewenste kleuren door de lagen laat zien. Om dit te voorkomen, gaan we deze halve cirkel iets kleiner maken en de offset dienovereenkomstig aanpassen.
- Breedte: 248px
- Hoogte: 248px

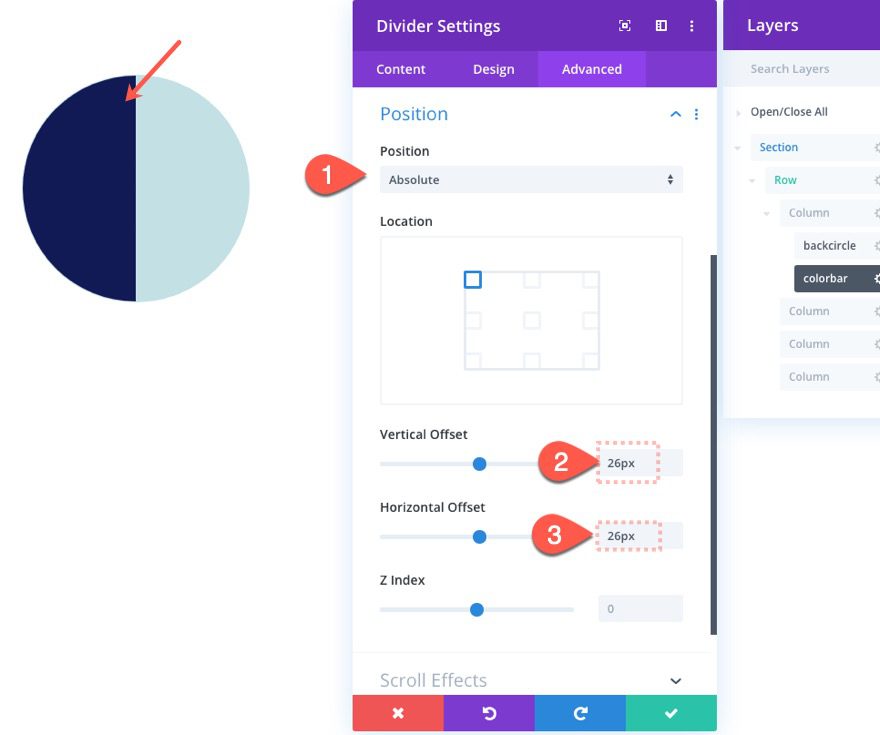
Om de cirkel van de kleurenbalk de achterste cirkel te laten overlappen, geeft u de verdeler als volgt een absolute positie:
- Positie: absoluut
- Verticale offset: 26 pixels
- Horizontale offset: 26 pixels

Voeg vervolgens het volgende scrolleffect toe om de cirkelvormige balk 90 graden (of 25% van de cirkel) te draaien.
Onder het tabblad Roterende effecten ...
- Startrotatie: 0 graden (op 15% van het venster)
- Gemiddelde rotatie: 90 graden (bij 20% -25% van viewport)
- Einde rotatie: 90 graden (bij 30% van viewport)

De percentages en rotatiewaarden hier lijken op dit punt misschien niet helemaal logisch. We maken het gemakkelijker om de rotatie later bij te werken wanneer we de volgende cirkelteller bouwen die eindigt op 180 graden (50% van de cirkel). Het belangrijkste op dit punt is dat de rotatie eindigt op 90 graden (of 25%).
Het schild
Het volgende element van onze cirkelteller is wat ik het schild noem, een andere halve cirkel die de linkerkant van de kleurenbalkcirkel verbergt terwijl deze draait.
Om het schild te maken, dupliceert u de eerste Back Circle-scheidingsmodule die we eerder hebben gemaakt. Sleep het vervolgens onder de scheidingsmodule "Color Bar" en werk het label bij naar "shield" voor gemakkelijke referentie.

Open de instellingen van de schildverdeler en werk het volgende bij:
- Achtergrondkleur: geen
- Achtergrondkleur linker verloop: # c3e0e5 (zelfde als de achterste cirkel)
- Verloop achtergrondkleur aan de rechterkant: rgba (255,255,255,0)
- Verlooprichting: 90 graden
- Startpositie: 50%
- Eindpositie: 0%

Geef de module nu als volgt een absolute positie:
- Positie: absoluut
- Verticale offset: 25 px
- Horizontale offset: 25 pixels

De voorste cirkel
Het volgende deel van de cirkelteller is de voorste cirkel, die het middelste deel van de vorige lagen verbergt en de buitenrand blootlegt.
Om het te maken, dupliceert u de achterste cirkelverdeler, laat u deze onder de schildverdelingsmodule vallen en werkt u het label bij naar "voorste cirkel".

Open de instellingen van de voorste cirkelscheidingsmodule en werk het volgende bij:
- Achtergrondkleur: #ffffff
- Breedte: 200px
- Hoogte: 200px

Voeg vervolgens de absolute positie als volgt toe:
- Positie: absoluut
- Verticale offset: 50 px
- Horizontale offset: 50 px

Het aantal verkleuring
Het laatste stuk van deze eerste cirkelteller is het aantal verkleuringen dat overeenkomt met de waarde die wordt aangegeven door de draaibalk.
Om het te bouwen, voegt u een nieuwe tekstmodule toe onder de voorste cirkelscheidingsmodule.

Noem de nieuwe tekstmodule "num1" in het vak Lagen. Open vervolgens de instellingen en update de body om "25%" te lezen.

Werk onder de ontwerpinstellingen het volgende bij:
- Lettergewicht van de tekst: vet
- Tekstgrootte: 25px
- Hoogte van de regel tekst: 2em
- Uitlijning van de tekst: midden

- Breedte: 200px
- Hoogte: 200px
- Afgeronde hoeken: 50%

- Vulling: boven 75px
- Positie: absoluut
- Verticale offset: 50 px
- Horizontale offset: 50 px

Nu moet de tekst perfect gecentreerd zijn in de cirkelteller.
Werk de volgende scrolleffecten bij om het fade-effect toe te voegen:
Onder het tabblad Fade In en Fade Out ...
- Activeer fade in en out: JA
- Initiële dekking: 0% (bij 10% van het venster)
- Gemiddelde dekking: 100% (bij 20% van het venster)
- Einddekking: 100% (bij 100% van viewport)

Dat is het voor de ronde meter. Ontdek het resultaat.

Het enige dat u nu hoeft te doen, is dupliceren wat we tot nu toe hebben gedaan in de andere kolommen en de verschillende waarden wijzigen om de teller uniek te maken.




