Divi's scroll-effecten zorgen voor een heleboel nieuwe ontwerpmogelijkheden voor de websites die u maakt. De subtiele interacties die je kiest om toe te voegen, kunnen echt helpen om het algehele uiterlijk van je Site web. Alles wordt nog beter zodra je de scroll-effecten synchroniseert. In deze zelfstudie zullen we specifiek omgaan met het maken van een mooie botsende heldensectie met kolommen op scrollen. Het ontwerp van de hero-sectie voegt twee verschillende kolommen op de scroll samen, wat op zijn beurt helpt om de kopie te benadrukken.
Mogelijk resultaat
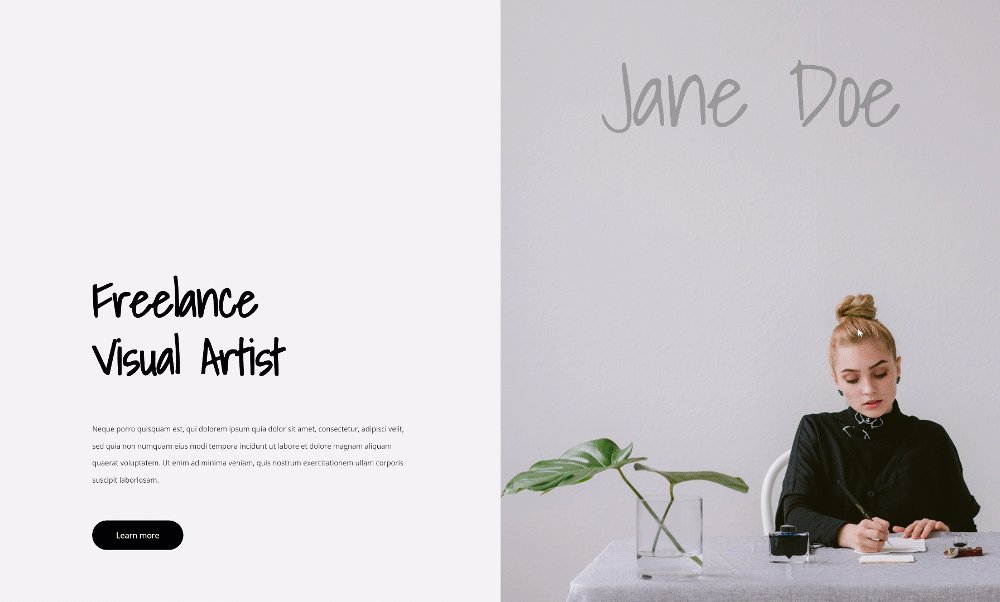
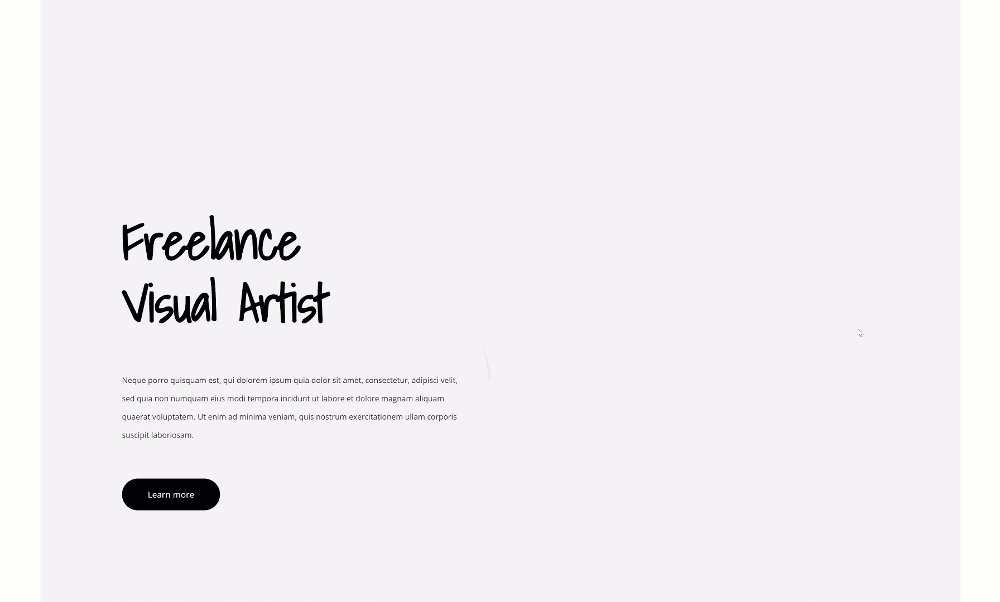
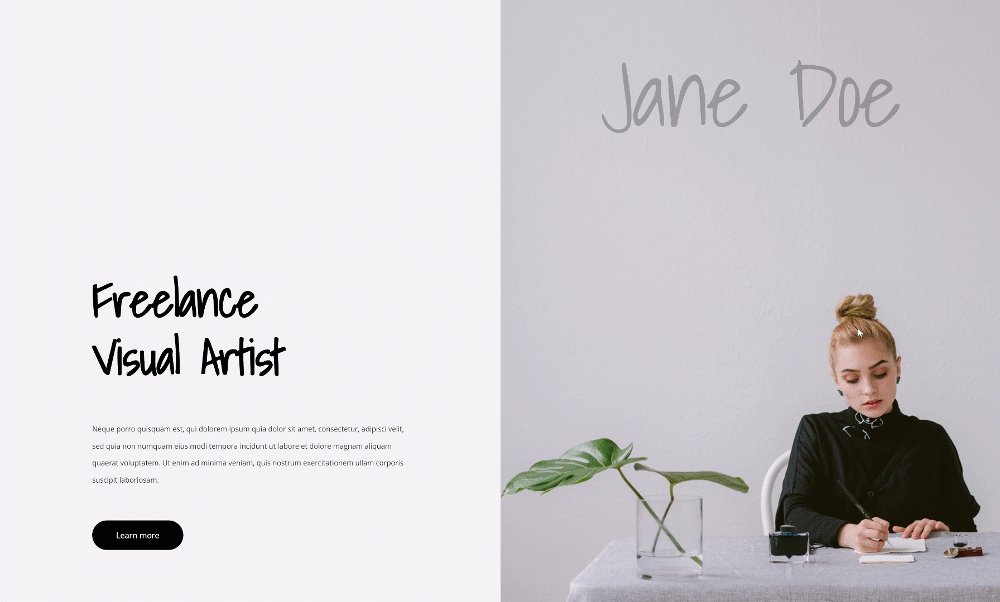
Nu we alle stappen hebben doorlopen, gaan we het resultaat op verschillende schermformaten bekijken.

Maak de lay-out van de Hero Section opnieuw
Voeg een nieuw gedeelte toe
De achtergrondkleur aanpassen
Begin met het toevoegen van een nieuwe sectie aan de pagina waaraan u werkt. Open de sectie-instellingen en verander de achtergrondkleur.
- Achtergrondkleur: # f4f2f7

tussenruimte
Verwijder ook de standaard bovenste en onderste opvulling uit alle secties.
- Bovenste vulling: 0 px
- Vulling onderkant: 0px

Voeg een nieuwe regel toe
Kolomstructuur
Ga door met het toevoegen van een nieuwe regel aan de sectie met behulp van de volgende kolomstructuur:

sizing
Zonder nog modules toe te voegen, opent u de lijnparameters en wijzigt u de dimensioneringsparameters dienovereenkomstig:
- Gebruik een aangepaste gootbreedte: Ja
- Dakgootbreedte: 1
- Kolomhoogten gelijk maken: Ja
- Breedte: 100%
- Max breedte: 100%

tussenruimte
Verwijder vervolgens alle standaard boven- en ondervulling.
- Bovenste vulling: 0 px
- Vulling onderkant: 0px

overflows
En verberg de overlopen van de rij.
- Horizontale overloop: verborgen
- Verticale overloop: verborgen

Kolom 1 instellingen
tussenruimte
Open vervolgens de instellingen in kolom 1 en voeg aangepaste vulwaarden toe.
- Bovenvoering: 15vw
- Vulling onderkant: 10vw
- Vulling links: 5vw
- Vulling rechts: 5vw

Z Index
Verhoog ook de z-index van de kolom.
- Z Index: 12

Kolom 2 instellingen
Achtergrond afbeelding
Ga verder door de instellingen in kolom 2 te openen en upload een achtergrondafbeelding naar keuze.
- Grootte achtergrondafbeelding: Cover
- Positie van de achtergrondafbeelding: midden
- Achtergrondafbeelding herhalen: geen herhaling
- Achtergrondafbeeldingen mengen: Normaal

Voeg tekstmodule # 1 toe aan kolom 1
Voeg H1-inhoud toe
Het is tijd om modules toe te voegen, te beginnen met een eerste tekstmodule in kolom 1. Voeg H1-inhoud naar keuze toe.

H1 tekstinstellingen
Schakel over naar het tabblad moduleontwerp en wijzig de H1-tekstinstellingen dienovereenkomstig:
- Titellettertype: schaduwen in licht
- Gewicht van titellettertype: vet
- Kleur koptekst: # 000000
- Tekstgrootte koptekst: 6vw (desktop), 11vw (tablet), 13vw (telefoon)
- Header Letter Spacing: -2px
- Koplijnhoogte: 1.2em

tussenruimte
Voeg ook een bovenmarge toe.
- Bovenmarge: 10vw

Voeg tekstmodule # 2 toe aan kolom 1
Voeg inhoud toe
Voeg nog een tekstmodule in met beschrijvende inhoud naar keuze.

Tekst instellingen
Wijzig de tekstinstellingen van de module als volgt:
- Tekstlettertype: Open Sans
- Tekstkleur: # 1e1e1e
- Tekstgrootte: 0.9vw (desktop), 1.9vw (tablet), 3vw (telefoon)
- Tekstregelhoogte: 2,4 em

tussenruimte
En voeg aangepaste margewaarden toe op verschillende schermformaten.
- Bovenmarge: 4vw (desktop), 8vw (tablet), 12vw (telefoon)
- Ondermarge: 4vw (desktop), 8vw (tablet), 12vw (telefoon)

Voeg een knopmodule toe aan de 1-kolom
Voeg een kopie toe
De volgende en laatste module die we nodig hebben in deze kolom is een knopmodule. Voeg een kopie naar keuze toe.

Knop instellingen
Wijzig de parameters van de moduleknoppen als volgt:
- Gebruik aangepaste stijlen voor de knop: Ja
- Tekstgrootte knop: 1vw (desktop), 2vw (tablet), 3vw (telefoon)
- Knoptekstkleur: #ffffff
- Achtergrondkleur knop: # 000000
- Knoprandbreedte: 0 px
- Knoprandradius: 100 px

- Knoplettertype: openen zonder

tussenruimte
En voltooi de knopinstellingen door aangepaste opvulwaarden toe te voegen aan verschillende schermformaten.
- Bovenste vulling: 1vw (desktop), 2vw (tablet), 3vw (telefoon)
- Vulling onderzijde: 1vw (bureau), 2vw (tablet), 3vw (telefoon)
- Linker opvulling: 3vw (desktop), 5vw (tablet), 7vw (telefoon)
- Vulling rechts: 3vw (bureau), 5vw (tablet), 7vw (telefoon)

Voeg een tekstmodule toe aan de 2-kolom
Voeg inhoud toe
In de tweede kolom is de enige module die we nodig hebben een tekstmodule. Voer de inhoud van uw keuze in.

Tekst instellingen
Schakel over naar het tabblad moduleontwerp en wijzig de tekstinstellingen dienovereenkomstig:
- Tekstlettertype: schaduwen in het licht
- Tekstkleur: rgba (0,0,0,0,25)
- Tekstgrootte: 9vw (desktop), 14vw (tablet en telefoon)
- Tekstletterafstand: -3px
- Hoogte van de regel tekst: 1em
- Tekstuitlijning: midden (kantoor), links (tablet en telefoon)

tussenruimte
Voeg ook aangepaste vulwaarden toe.
- Bovenbekleding: 5vw (bureau),
- Bodemvulling: 60vw (tablet en telefoon)
- Linker opvulling: 5vw (tablet en telefoon)

Pas scroll-animaties toe
sectie
Beklimming en afdaling
Zodra al je mods op hun plaats zijn, is het tijd om de scrolleffecten toe te passen! Open eerst de sectieparameters en gebruik het volgende schaaleffect:
- Activeer Sclaing van boven naar beneden
- Startschaal: 100% (tot 49%)
- Middelgrote schaal:
- Kantoor: 70% (100%)
- Tablet en telefoon: 100% (100%)
- Eindschaal:
- Kantoor: 70%
- Tablet en telefoon: 100%

Kolom 1
Horizontale beweging
Ga verder met het openen van de instellingen in kolom 1 en gebruik het volgende horizontale bewegingseffect:
- Activeer horizontale beweging: Ja
- Start offset: 0
- Gemiddelde offset:
- Kantoor: 0 (tegen 65%)
- Tablet en telefoon: 0 (93%)
- Einde offset:
- Kantoor: 6
- Tablet en telefoon: 0

Beklimming en afdaling
Pas ook een op- en neerwaarts effect toe op de kolom.
- Schalen op en neer inschakelen: Ja
- Startschaal:
- Kantoor: 10%
- Tablet en telefoon: 100%
- Middelgrote schaal:
- Kantoor: 90%
- Tablet en telefoon: 100%
- Eindschaal: 100%

Kolom 2
Horizontale beweging
Open vervolgens de parameters in kolom 2 en gebruik de volgende horizontale bewegingsparameters:
- Activeer horizontale beweging: Ja
- Start offset: 0
- Gemiddelde offset:
- Kantoor: 0 (tegen 53%)
- Tablet en telefoon: 0 (56%)
- Einde offset:
- Kantoor: -6 (tegen 53%)
- Tablet en telefoon: 0 (100%)

Vervagen in en uit
Voltooi de kolominstellingen door een fade in en fade out effect toe te voegen.
- Fade in en out activeren: Ja
- Initiële dekking: 100% (bij 47%)
- Gemiddelde dekking:
- Kantoor: 0% (47%)
- Tablet en telefoon: 100% (47%)
- Einde van dekking:
- Kantoor: 0%
- Tablet en telefoon: 100%

Final gedachten
In dit artikel hebben we je laten zien hoe je op een creatieve manier Divi's scroll-effecten kunt gebruiken om een kolom-botsende heldensectie te maken. Zo snel als de bezoekers scrollen, beginnen de twee verschillende kolommen en hun elementen samen te smelten. Hierdoor kunt u de kopie nog meer benadrukken.
Andere bronnen
Hier is een lijst met inhoud waarmee u meer kunt doen met uw WordPress theme Div.




