Wanneer u een bestemmingspagina maakt voor specifieke producten, of het nu gaat om een nieuwe lancering of een verkoop waar u zich op voorbereidt, is de kans groot dat u op een gegeven moment de Shop-module zult gebruiken. Met de Divi Shop-module kunt u producten dynamisch uit de plug-in extraheren WooCommerce en style ze met de ingebouwde opties van Divi.
Nu wordt standaard de winkelmodule geleverd met een paar kolomstructuren die allemaal vertalen naar twee kolommen op kleinere schermformaten. Dit betekent dat hoe meer producten u wilt weergeven, hoe meer verticaal scrollen nodig is om naar het volgende deel van uw bestemmingspagina te gaan.
In modern webdesign een techniek die vaak wordt gebruikt om verticaal scrollen te beperken en elementen weer te geven volgens uw voorkeuren. bezoekers is om magnetische kaarten te gebruiken. In deze tutorial laten we u zien hoe u de Divi-winkelmodule kunt omzetten in dynamische productkaarten op kleinere schermformaten zonder een plug-in te gebruiken.
We beginnen met het voorbereiden van de verschillende elementen van onze productsectie en het gebruik van een kleine hoeveelheid CSS-code om het veegeffect mogelijk te maken. Het is een geweldige manier om te pronken met een breed scala aan producten op uw bestemmingspagina zonder uw aandacht te overweldigen bezoekers.
Mogelijk resultaat
Laten we, voordat we in de tutorial duiken, het resultaat bekijken. We activeren de magnetische kaarten van het product alleen op tablets en mobiele telefoons. Op de desktop behouden we de kolomstructuur die we bepalen in de Shop module.

1. Configureer WooCommerce en productpagina's
Voordat u naar het Divi-gedeelte van deze tutorial gaat, is het belangrijk dat de plug-in WooCommerce is geïnstalleerd en geactiveerd op uw Site web. Als je dit nog niet hebt gedaan, voeg dan meerdere producten toe, afhankelijk van hoeveel producten je in je winkelmodule wilt weergeven.

2. Maak een nieuwe pagina en download de lay-out van de briefpapierpagina
Maak een nieuwe pagina
Zodra de producten op hun plaats zijn, voegt u een nieuwe pagina toe aan uw WordPress-backend. Geef uw pagina een titel, publiceer de pagina en activeer de Divi Visual Builder.


Download de lay-out van de bestemmingspagina
Eenmaal op uw nieuwe pagina, navigeert u naar uw vooraf ingestelde lay-outs en downloadt u de lay-out van de bestemmingspagina voor briefpapier. Hoewel we deze specifieke lay-out gebruiken, bent u vrij om elke gewenste lay-out te gebruiken, zolang u een winkelmodule binnen deze lay-out toevoegt of lokaliseert.

3. Wijzig het winkelgedeelte
Zoek de sectie met de winkelmodule
Als we naar beneden scrollen naar onze nieuwe pagina die we hebben gemaakt met behulp van de homepaginalay-out voor briefpapier, komen we een sectie tegen met een winkelmodule. We zullen deze sectie gebruiken tijdens de volgende stappen van deze tutorial.

Lijn instellingen
Responsieve maatvoering
Begin met het openen van de rij-instellingen van de rij met de Shop-module. Zoals eerder vermeld, behouden we hetzelfde ontwerp op de desktop, we activeren de magnetische kaarten van het product alleen op kleinere schermformaten.
Om een moeiteloze ervaring te creëren, laten we de rij de linker- en rechterkant van ons scherm raken door de breedte in de instellingen voor de grootte te wijzigen.
- Gebruik een aangepaste gootbreedte: 1
- Breedte: 80% (desktop), 100% (tablet en telefoon)

zichtbaarheid
We zorgen er ook voor dat niets verder gaat dan de rijcontainer door de zichtbaarheidsinstellingen op verborgen in te stellen.
- Horizontale overloop: verborgen
- Verticale overloop: verborgen

Winkel module-instellingen
Kies het aantal producten en de kantoorkolomstructuur naar keuze
Vervolgens openen we de winkelmodule-instellingen. De wijzigingen die we aanbrengen in onze CSS-code (die we later zullen toevoegen) zijn afhankelijk van het aantal producten dat we laten zien.
We beginnen met je te laten zien hoe je een winkelmodule met 8 producten omzet in productkaarten. U kunt elke gewenste kolomindeling voor het bureaublad kiezen.
- Aantal producten: 8
- Kolomindeling: 4 kolommen

Responsieve maatvoering
Om de omvang van onze winkelmodule te vergroten, zullen we de maatparameters in het ontwerp-tabblad wijzigen. Merk op dat we dit alleen doen voor de tablet en telefoon.
- Breedte: 100% (desktop), 250% (tablet en telefoon)
- Maximale breedte: 100% (bureau), 250% (tablet en telefoon)

CSS-klasse
We zullen ook een CSS-klasse toevoegen aan onze winkelmodule. Later, wanneer we de CSS-code toevoegen, kunnen we de Shop-module transformeren die alleen deze CSS-klasse bevat. Met andere woorden, als u wilt dat een andere Shop-module in de normale staat verschijnt, kunt u dit doen als u deze CSS-klasse weglaat.
- CSS-klasse: productveegkaarten

Reactieve overlopen
We vullen de lijninstellingen aan door de zichtbaarheidsinstellingen op verschillende schermformaten te wijzigen. Zoals je kunt zien in de instellingen, willen we dat het scroll-effect alleen optreedt op kleinere schermformaten.
- Horizontale overloop: verborgen (bureau), scrollen (tablet en telefoon)
- Verticale overloop: verborgen

Voeg een codemodule toe onder de winkelmodule
Nadat u de winkelmodule heeft gewijzigd, kunt u hieronder een codemodule toevoegen.

Voeg CSS-code toe aan de module
De volgende CSS-code zet onze winkelmodule van 8 producten automatisch om in reactieve magnetische kaarten:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Overeenkomen met verschillende productaccounts
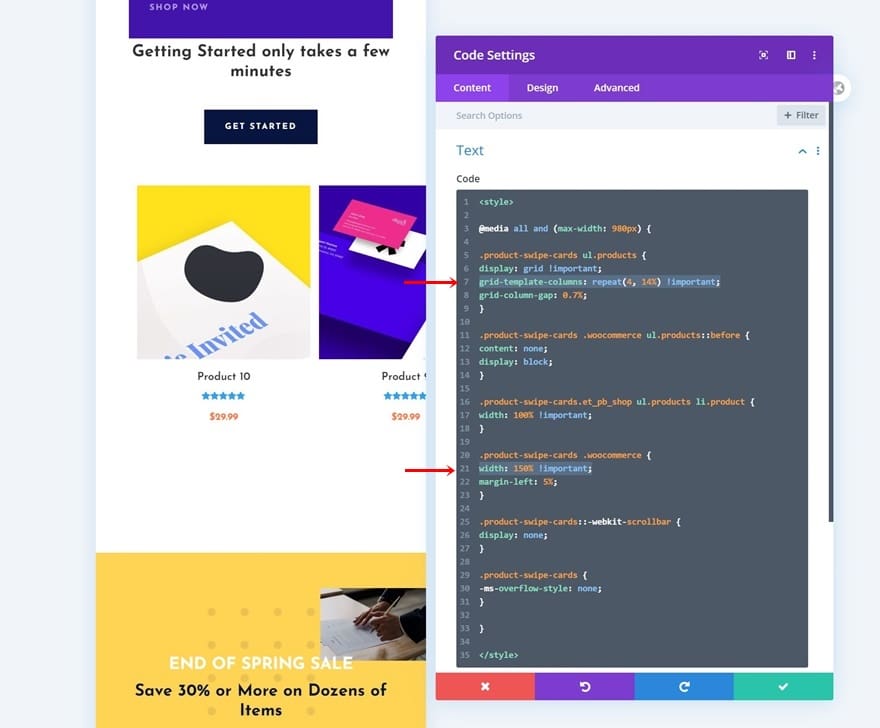
Als u nu minder (of meer) producten aan uw winkelmodule wilt toevoegen, verandert de code op twee plaatsen enigszins. Deze twee locaties moeten handmatig worden gewijzigd om overeen te komen met het gewenste resultaat. Laten we bijvoorbeeld het aantal producten in onze winkelmodule wijzigen in '4'.
- Aantal producten: 4

Als we terugkomen op onze code, moeten we twee wijzigingen aanbrengen. Eerst moeten we de kolommen van de rastersjabloon wijzigen. In plaats van 8 gebruiken we er 4 (hetzelfde aantal als ons aantal producten). We verhogen ook het percentage dat deze producten in onze productfiches innemen (hoe meer producten, hoe minder ruimte).
grid-template-columns: herhaal (4, 14%)! belangrijk;
Dan veranderen we ook de breedte van de container waarin de producten worden geplaatst. Voor 4 producten komt dit neer op 150%. Deze waarden staan niet vast, ze worden verkregen door te spelen en een harmonie te vinden tussen de kolommen van het rastermodel en de breedte van de container.
Om de juiste balans te vinden, schakelt u over naar de mobiele weergave in Visual Builder en past u de waarden zorgvuldig aan terwijl u het resultaat van die wijzigingen bekijkt.
width: 150%!important;

Voeg een snap toe aan de scroll
Als u de gebruikerservaring nog een stap verder wilt brengen in het ontwerp van uw pasje, kunt u ook een scroll-snap toevoegen. Met scroll-opname kunt u uw bezoekers om te scrollen door het begin van een nieuw product te fixeren.
Dit betekent dat hun scan niet exact hoeft te zijn, de scroll slam zal het op een gegeven moment overnemen en het display past zijn positie aan in het zij-scrollmechanisme.
Om scrollen vast te leggen op de veegkaarten van uw product, voegt u een regel CSS-code toe aan elk product afzonderlijk in de CSS-code (zie afdrukscherm hieronder).
scroll-snap-align: begin
We zullen ook de scroll capture in onze winkelmodule activeren door de volgende regel CSS-code toe te voegen:
scroll-snap-type: x verplicht

Gebruik de werkplaatsmodule opnieuw om andere categorieën weer te geven
Kloon één keer een hele regel
Zodra je de eerste set veegkaarten hebt voltooid, kun je de hele regel één keer klonen.

Verwijder de codemodule in dubbele regel
Zolang uw winkelmodule dezelfde CSS-klasse bevat als de vorige, is een codemodule voldoende. Ga je gang en verwijder de codemodule in je dubbele regel.

Kloon de dubbele regel zo vaak als je wilt
En kloon de dubbele regel nu zo vaak als nodig is, afhankelijk van het aantal sets pasjes dat u op uw bestemmingspagina wilt weergeven!


4. Sla paginawijzigingen op en bekijk resultaten op een mobiel apparaat
Zorg ervoor dat als u klaar bent met het toevoegen van de product-swipe-kaarten, u uw pagina opslaat voordat u Visual Builder verlaat en u bent klaar!

overzicht
Nu we alle stappen hebben doorlopen, gaan we nog een laatste keer kijken hoe het eruit ziet op verschillende schermformaten.

Final gedachten
In dit artikel hebben we u laten zien hoe u de geïntegreerde Divi Shop-module omzet in magnetische productkaarten op kleinere schermformaten. Op de desktop hebben we de originele kolomstructuur behouden die aan de Shop-module is toegewezen.
Door productveegkaarten te gebruiken, kunt u eindeloze producten toevoegen aan een horizontaal veegmechanisme zonder uw verticaal scrollende bezoekers te overweldigen.
Dit is een trend die vaak wordt gebruikt bij het ontwerpen van moderne websites, omdat het zich richt op gebruikersgedrag en het gemakkelijker maakt om toegang te krijgen tot een breed scala aan elementen op kleinere schermen.
U kunt deze productbladen op elke pagina gebruiken, maar het is vooral handig voor alle bestemmingspagina's van producten die u maakt. Je kon ook het layout JSON-bestand gratis downloaden!
Als u vragen of suggesties heeft, kunt u een reactie achterlaten in de opmerkingen hieronder.




