Vaak tijdens het lezen WordPress-zelfstudies, wordt u mogelijk gevraagd om aangepaste codefragmenten toe te voegen in het function.php-bestand van uw thema of in een plug-in. Het probleem is dat de kleinste fout uw site onbruikbaar kan maken. In deze zelfstudie laten we u een eenvoudige manier zien om aangepaste code aan WordPress toe te voegen zonder uw site te breken.
Het probleem met aangepaste codefragmenten
Vaak vind je codefragmenten in de WordPress-zelfstudies met instructies om ze toe te voegen aan het function.php-bestand van uw thema of aan een specifieke plug-in op uw site.
Het probleem is dat zelfs een kleine fout in het aangepaste fragment uw site ontoegankelijk kan maken.
Het andere probleem is dat als u meerdere fragmenten in een specifieke plug-in toevoegt, het moeilijk kan worden om het bestand te beheren.
Tijdens het onderzoeken van een oplossing hebben we onlangs een eenvoudige oplossing ontdekt waarmee gebruikers aangepaste fragmenten op WordPress kunnen toevoegen en beheren.
Voeg aangepaste codefragmenten toe aan WordPress
Het eerste wat u moet doen, is de plug-in installeren en activeren « code Snippets Op uw site. Zie voor meer informatie onze stapsgewijze handleiding voor het installeren van een WordPress-plug-in.
Na activering voegt de plug-in een nieuw menu-item toe met de naam Fragmenten op uw WordPress-beheerbalk. Als u erop klikt, wordt een lijst weergegeven met alle aangepaste fragmenten die u op uw site hebt opgeslagen.
Aangezien u zojuist de plug-in heeft geïnstalleerd, is uw lijst leeg.
Ga je gang en klik op de knop Voeg een nieuwe Om uw eerste aangepaste codefragment aan WordPress toe te voegen.
Dit brengt u naar de pagina " Voeg een nieuw extract .
U moet eerst een titel voor het codefragment invoeren. Dit kan alles zijn dat u helpt de code te identificeren. Vervolgens kunt u uw code kopiëren en in het codevak plakken.
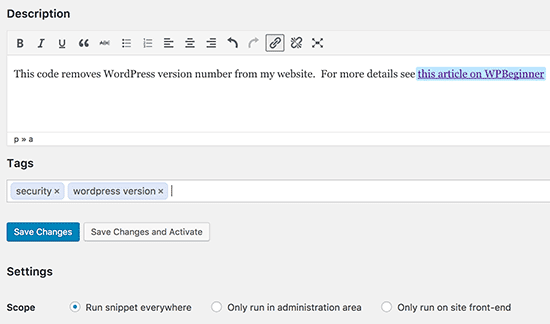
In de bovenstaande schermafbeelding hebben we een aangepast codefragment toegevoegd om het WordPress-versienummer op onze testsite te verwijderen.
wpb_remove_version functie () {return ''; } Add_filter (the_generator ',' wpb_remove_version);
Onder het codevak ziet u een tekstvak om een beschrijving toe te voegen. U kunt hier iets toevoegen dat u helpt te begrijpen wat deze code doet, waar u deze hebt gevonden en waarom u deze aan uw site toevoegt.
U kunt ook tags toewijzen aan uw codefragment. Hiermee kunt u uw codefragmenten sorteren op onderwerp en functie.
Ten slotte kunt u op de knop klikken Wijzigingen opslaan en activeren .
Als u het fragment alleen wilt opslaan en niet wilt activeren, klikt u op de " Wijzigingen opslaan .
U kunt ook het bereik van het fragment wijzigen. U kunt het alleen op het dashboard, aan de voorkant of waar dan ook uitvoeren. Als u het niet zeker weet, behoudt u de standaardoptie " Voer het fragment overal .
Zodra u het fragment opslaat en activeert, wordt deze code automatisch op uw site toegepast.
Manipulatie van fouten in aangepaste code
Normaal gesproken, als u een fout maakt bij het toevoegen van aangepaste code in uw site-specifieke plug-in of bestand, is uw site ontoegankelijk.
U zult een syntaxisfout of 500-fout op uw site beginnen te zien. Om dit probleem op te lossen, moet u uw code handmatig annuleren met een FTP-client.
Het leuke deel van de plug-in Code Snippets is om automatisch een syntaxisfout in de code te detecteren en deze onmiddellijk uit te schakelen.

Beheer uw aangepaste codefragmenten
De plug-in « code Snippets Biedt een eenvoudigere grafische gebruikersinterface voor het beheer van uw aangepaste codefragmenten op WordPress.
U kunt fragmenten opslaan zonder ze op uw site te activeren. U kunt het uittreksel op elk moment deactiveren. U kunt ook specifieke fragmenten exporteren of exporteren.
Als u websites naar een andere server overzet, kunt u uw fragmenten gemakkelijk importeren met de plug-in " code Snippets »Door naar de pagina te gaan« import Snippets .
De plug-in « code Snippets Werkt zonder configuratie, maar u kunt de plug-ininstellingen wijzigen door naar de pagina Extract Setup te gaan.
Dat is alles voor deze tutorial. Ik hoop dat het je zal helpen codefragmenten beter te beheren jouw blog.