Wilt u afbeeldingen comprimeren of het formaat van afbeeldingen wijzigen op WordPress? In deze zelfstudie laten we u zien hoe u afbeeldingen of WordPress kunt comprimeren en vergroten of verkleinen
Het hebben van goede, fatsoenlijke afbeeldingen kan lastig zijn als het gaat om het verbeteren van de prestaties van een WordPress-website. Zo erg zelfs dat we een paar abonnees hadden, die ons altijd vroegen hoe we afbeeldingen op de juiste manier konden comprimeren en vergroten of verkleinen.
Dit is een belangrijk aspect bij het optimaliseren van uw website waar we allemaal doorheen moeten. Als je ons al een lange tijd volgt, heb je waarschijnlijk wel eens gehoord van de Hummingbird-plug-in van WPMUDEV.
Dit is een plug-in waarmee je de grootte van een afbeelding van 75% kunt verkleinen, wat aanzienlijk is.
Daarom zal ik in deze zelfstudie uitleggen hoe u het formaat van uw afbeeldingen in uw dashboard en in uw WordPress-thema handmatig kunt wijzigen.
Maar eerder, als je WordPress nog nooit hebt geïnstalleerd, ontdek je Hoe maak je een WordPress thema te installeren et Hoe te vinden, installeren en activeren van een WordPress theme op uw blog
Ga dan terug naar waarom we hier zijn.
Waarom moet u uw afbeeldingen verkleinen en comprimeren?
Dit is een suggestie die Hummingbird biedt. Deze suggestie betekent dat u een afbeelding gebruikt die is geüpload naar uw WordPress-blog waarvan het formaat groter is dan wat in uw thema wordt gebruikt.
Dit gebeurt vaak wanneer er een fout is met het WordPress-thema dat u gebruikt en grotere afbeeldingen niet automatisch worden bijgesneden tot de verwachte afmetingen. In plaats daarvan worden ze aangepast zodat ze passen.
Ga verder door te ontdekken Waarom moet je beginnen met het optimaliseren van je WordPress-blog op basis van afbeeldingen
Dit betekent dat wanneer een bezoeker de pagina met de extra grote afbeelding in zijn browser laadt, de oorspronkelijke grootte van de afbeelding wordt geladen en vervolgens wordt aangepast aan de afmetingen die zijn opgegeven in uw WordPress-thema.
Deze extra, plotselinge stap van het vergroten / verkleinen van grotere afbeeldingen vereist extra aanvragen en bronnen van de server om op een pagina te laden.
Ontdek ook onze 10 WordPress plugins om verkeer naar uw blog te genereren
Het resultaat is een lagere paginasnelheid, een lagere Hummingbird-score, vandaar de aanbeveling om de afbeeldingen te comprimeren en het formaat te wijzigen.
Hoewel WP Smush Pro kan de aanbeveling om een afbeelding te comprimeren automatisch oplossen, dit is niet het geval met de suggestie " comprimeren en formaat wijzigen". Voor het laatste moet u de wijziging handmatig aanbrengen en er zijn verschillende manieren om dit te doen:
- Bewerk het functiebestand van uw WordPress-thema en sjabloonbestanden
- Snijd de afbeelding bij tot de grootte die wordt verwacht in het multimedia bibliotheek
- Pas multimedia-instellingen aan
Hieronder vindt u meer informatie over het wijzigen van het formaat van uw afbeeldingen met deze methoden.
De afbeeldingsformaten van uw WordPress-thema opslaan
Om dit probleem in uw thema op te lossen, moet u ervoor zorgen dat de afbeeldingen correct worden opgeslagen. Lees ons voor meer informatie over hoe u dit kunt doen afbeelding resizing tutorial voor uw thema.
Als u liever geen code aanraakt, kunt u de auteur van uw WordPress-thema op de hoogte stellen en hen vragen de nodige wijzigingen voor u aan te brengen. Zodra de patch is voltooid, kunt u uw WordPress-thema bijwerken om de wijzigingen aan uw website toe te voegen.
Uw afbeeldingen upgraden in WordPress
Terwijl u misschien wacht tot uw WordPress-themaontwikkelaar dit probleem heeft opgelost, kunt u enkele andere handmatige methoden voor het wijzigen van het formaat van afbeeldingen proberen die we hieronder aanbieden.
Afbeeldingen samenvouwen in de mediabibliotheek
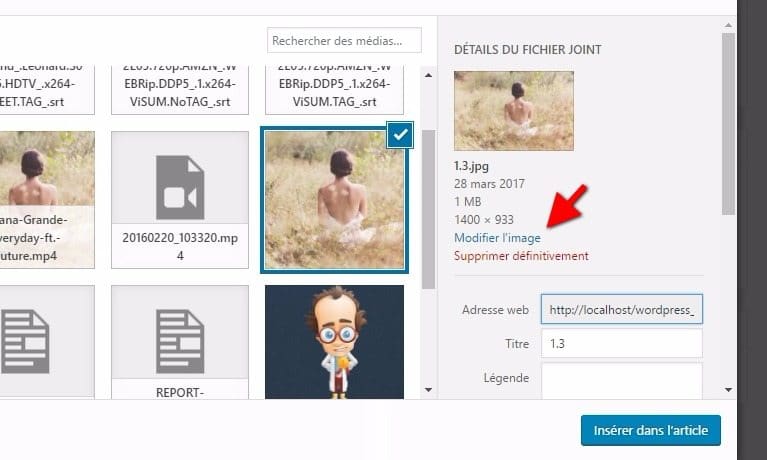
Als u een afbeelding handmatig wilt bijsnijden, gaat u naar ' Media> Bibliotheek En selecteer door op de afbeelding te klikken die u wilt bijsnijden. Klik vervolgens op de knop Bewerk afbeelding om de bewerkingsinterface te openen.
Snijd de afbeelding indien nodig bij met de overeenkomstige opties aan de rechterkant. Houd er rekening mee dat als u de afbeelding verkleint zodat deze overeenkomt met de breedte die u nodig heeft, de hoogte mogelijk korter of langer is dan de grootte die is ingesteld door uw WordPress-thema, afhankelijk van de afmetingen van de originele afbeelding.
U kunt ook een van de 6 WordPress-plug-ins voor het bewerken van afbeeldingen die u zult ontdekken door deze link te raadplegen
Als u ervoor kiest om uw afbeelding te vergroten, blijft deze in de juiste verhouding tot de originele afbeelding. Aan de andere kant, als u besluit uw afbeelding bij te snijden, hoeft het niet noodzakelijk een kwestie van proportioneel te bewerken op basis van de afmetingen die u kiest.
U kunt het formaat van uw afbeelding wijzigen door de gewenste breedte en hoogte te typen en vervolgens op de knop ' verkleinen Of als u uw afbeelding liever bijsnijdt, kunt u dit doen door met uw muis over de afbeelding te klikken en te slepen en het gewenste gebied te selecteren. Laat vervolgens de muisklik los om uw selectie weer te geven.
Vergeet niet om op ' Enregistrer". U kunt de instellingen ook op elke grootte toepassen.
Deze optie om de grootte van de afbeeldingen te wijzigen is ook beschikbaar in de mediabibliotheek.
Ontdek ook enkele premium WordPress-plug-ins
U kunt andere gebruiken WordPress plugins om een moderne uitstraling te geven en de afhandeling van uw blog of website te optimaliseren.
We bieden je hier enkele premium WordPress-plug-ins die je daarbij kunnen helpen.
1. Bpchat
Bpchat is een WordPress-plug-in van BuddyPress die een chatsysteem opzet op je WordPress blog of website.
Zodra deze plug-in is geïnstalleerd op een blog, forum, community, directory, e-commercewebsite of sociale website BuddyPress, alle verbonden gebruikers kunnen automatisch direct chatten.
Ce WordPress Plugin implementeert ook een gemakkelijke manier om online te chatten, wat een beetje lijkt op wat Facebook biedt.
Downloaden | demonstratie | web hosting
2. Klik voor WhatsApp Chat
Le WordPress Plugin Click to WhatsApp Chat maakt het gemakkelijk voor WordPress-klanten om verbinding te maken met de website-eigenaar of de klantenondersteuning via hun WhatsApp-account.
Klik gewoon op het WhatsApp-account en het wordt direct naar het mobiele WhatsApp-account geleid met een standaardbericht. En als de client op desktop of laptop is, wordt hij doorgestuurd naar WhatsApp Web.
Ontdek ook onze 10 WordPress plug-ins om premiumcontent op uw blog te verbergen
Deze plug-in vereist het WhatsApp-nummer en de tijd en dag, die de website-eigenaar of het ondersteuningsteam zal gebruiken om te bespreken. Chat-knop kan worden toegevoegd op de productdetailpagina WooCommerce, die direct gerelateerd is aan dit product.
Downloaden | demonstratie | web hosting
3. WooCommerce Extra productopties
WooCommerce Extra productopties is een WordPress-plug-in waarmee u extra opties op producten kunt creëren, dankzij de ondersteuning van voorwaardelijke logica. Je hebt ook de mogelijkheid om formulieren te maken, vervolgkeuzemenu's voor attributen om te zetten in keuzerondjes en meer.
Onder zijn functies vinden we onder andere: de pondersteuning voor meerdere soorten velden, de cprijzen volgens de geselecteerde velden, de visuele constructor van de formuliervelden, de ondersteuning van shortcodes, de mogelijkheid omactiveer de opties voor specifieke rollen, dehoix tussen de verhoging van vaste of procentuele prijzen, de iimport / export naar andere formulieren, de pde mogelijkheid om prijzen te verbergen of weer te geven, de ondersteuning van deconditionele logica op velden en secties in de formulierconstructor, deompatibiliteit met verschillende e-Commerce plug-ins en extensies, een dgedetailleerde documentatie, en meer ...
Downloaden | demonstratie | web hosting
Aanbevolen bronnen
Lees meer over andere aanbevolen bronnen om u te helpen bij het bouwen en beheren van uw website.
- 8 WordPress-plug-ins om een megamenu op uw blog te maken
- 8 WordPress plug-ins om prijsschema's aan uw blog toe te voegen
- 8 WordPress plugins om advertentieruimte te voegen op je blog
- Hoe aan de zijkant van de zijbalk op WordPress te veranderen
Conclusie
Alstublieft ! Dat is alles voor deze tutorial, ik hoop dat je je afbeeldingen kunt bewerken, vergroten of verkleinen en comprimeren. Aarzel niet om deel met je vrienden op je favoriete sociale netwerken.
U kunt echter ook onze ressources, als u meer elementen nodig hebt om uw projecten voor het maken van internetsites uit te voeren, raadpleeg onze gids op de WordPress blog creatie.
Als u suggesties of opmerkingen heeft, laat ze dan achter in onze rubriek commentaires.
...













Hallo. Is het mogelijk om het bereik van het logo op mijn website te verkleinen? (Wordpress)
Het is te hoog. Ik wil het lager.
Ja het is mogelijk. Het hangt allemaal af van het WordPress-thema dat u gebruikt.