Wil je Lottie-animatie toevoegen in? Elementor?
Sinds versie 2.10.0, Elementor Pro ondersteunt Lottie-animatie, zodat u lichte animatie aan uw pagina kunt toevoegen. Vóór de update kon je vanuit de optie animatie-effecten toepassen op een widget Bewegingseffecten onder het tabblad vergevorderd.
Lottie werkt echter op een andere manier. Lottie is een animatieformaat, net als GIF, dus een Lottie-bestand is een vereiste om de Lottie-animatie toe te voegen aan Elementor.
In Elementor, kun je een Lottie-bestand toevoegen met behulp van de Lottie-widget. Daarom kunt u ook bewegingseffecten toepassen op uw Lottie-bestand. U kunt bijvoorbeeld een horizontaal scrolleffect toepassen om uw Lottie horizontaal te laten bewegen (in de juiste richting of in de linkerrichting) wanneer de pagina wordt gescrolld. Hier is een voorbeeld.

Je kunt het originele animatiebestand hierboven zien hier. In het originele Lottie-bestand blijven de fietser - en zijn fiets - in dezelfde positie wanneer de pagina wordt gescrold. Om het naar rechts te laten bewegen wanneer de pagina omlaag wordt gescrold en naar links wanneer de pagina omhoog wordt gescrold, kunt u het ingebouwde bewegingseffect in Elementor gebruiken.
Als je nieuw bent bij Elementor, bekijk dan onze gids over: Hoe Elementor op WordPress te installeren
Wat is Lottie en waar kan ik een Lottie-bestand krijgen?
Zoals eerder vermeld, is Lottie een animatieformaat. Het is een op JSON gebaseerd animatieformaat ontwikkeld door Airbnb-ingenieurs. Je kunt meer lezen over Lottie's verhaal op cette page.
Het grootste voordeel van het adopteren van Lottie op je Site web Is dat jouw Site web zal veel lichter zijn omdat een Lottie-bestand veel kleiner is dan andere animatieformaten, met een scherpe visuele kwaliteit. U kunt ook het formaat van uw Lottie-bestand wijzigen zonder pixels te breken.
Adobe After Effects is een van de tools die je kunt gebruiken om een Lottie-bestand te maken. Je kunt Lottie-bestanden ook gratis krijgen Lottie-bestanden.
Houd er rekening mee dat Lottie en LottieFiles twee verschillende dingen zijn. Lottie is opnieuw — — een animatieformaat, terwijl LottieFiles een Site web die Lottie-bestanden aanbiedt.
Lottie-animatie toevoegen in Elementor
Voordat u Lottie-animatie in Elementor gaat toevoegen, moet u ervoor zorgen dat u uw Elementor Pro hebt geüpgraded. Als u klaar bent, maakt u een nieuwe pagina en bewerkt u deze met Elementor. Of een bestaande aanpassen.
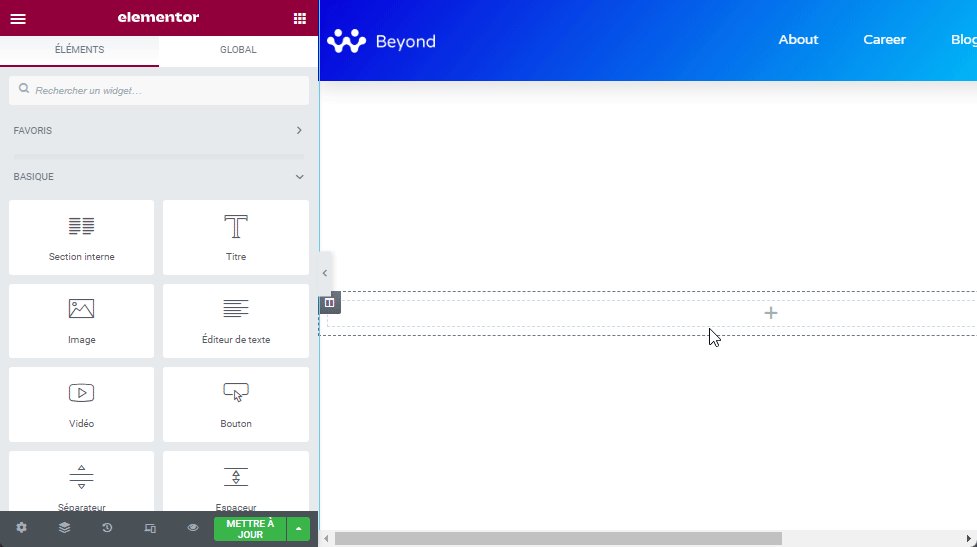
Sleep in de Elementor-editor de Lottie-widget naar het bewerkingsgebied

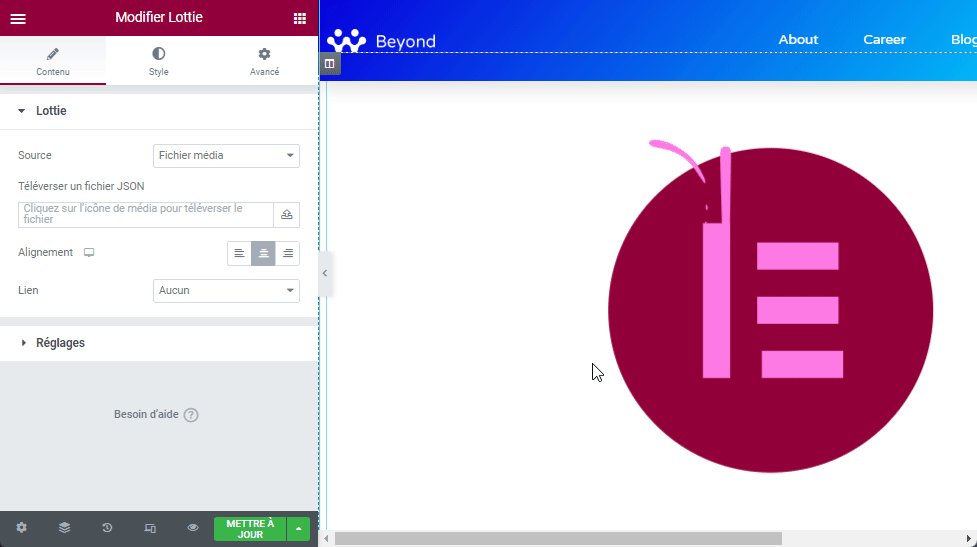
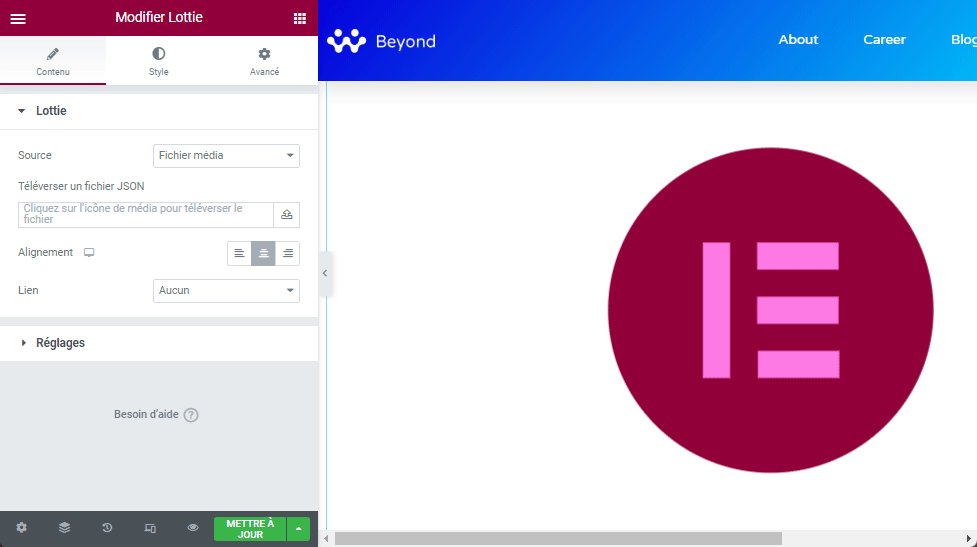
Ga naar het linkerpaneel. op het blok Lottie onder het tabblad Inhoud, selecteer de bron. Als jij kiest Media bestand, upload eenvoudig uw Lottie-bestand (het JSON-bestand) door op het uploadpictogram te klikken.
Lees ook: Hoe een aangepast formaat voor het Elementor-knoppictogram in te stellen
U kunt vervolgens de uitlijning instellen en een aangepaste URL toevoegen.

Als u een Lottie-bestand wilt gebruiken dat wordt gehost op een externe bron, selecteert u de optie Externe URL en plak de URL van het Lottie-bestand die u wilt gebruiken in het beschikbare veld.

Open dan het blok instellingen onder het tabblad Inhoud om het animatiegedrag te controleren. Selecteer eerst het triggertype om de Lottie-animatie te activeren. Je kunt kiezen uit 4 soorten triggers:
- Uitkijk postje: De Lottie-animatie begint te spelen op basis van het bovenste venster (het zichtbare gedeelte van het apparaatscherm).
- In klik: De Lottie-animatie begint te spelen wanneer a bezoeker Klik erop.
- Bij zweven: De Lottie-animatie begint te spelen wanneer a bezoeker beweegt zijn muis.
- Op scroll: De Lottie-animatie wordt alleen afgespeeld als de pagina wordt gescrolld.

U kunt ook de optie inschakelen lus, activeer de optie Omgekeerde, stel start-/eindpunt in en stel afspeelsnelheid in.
Er is ook een optie om Lazyload in te schakelen.

Om de breedte van je Lottie-bestand in te stellen, ga je naar het tabblad Style . Op dit tabblad kunt u de breedte instellen en een CSS-filter toevoegen, zoals bij het werken met de afbeeldingswidget.

Als je een horizontale beweging wilt toepassen zoals in het voorbeeld hierboven, ga dan naar het tabblad vergevorderd. open blok Bewegingseffecten en activeer Scroll effecten.
Klik op de optie Horizontaal scrollen. Richting, snelheid en venster instellen.

Conclusie
Als je een Lottie-bestand van de LottieFiles-website wilt downloaden, zorg er dan voor dat je het JSON-bestand downloadt. Selecteer eerst het Lottie-bestand dat u wilt downloaden en klik op de knop JSON downloaden .

Koop Elementor Pro nu!!!
Conclusie
Alstublieft ! Dat is het voor dit artikel dat je laat zien hoe voeg Lottie-animatie toe in Elementor. Als u zich zorgen maakt over hoe u daar kunt komen, laat het ons dan weten binnen commentaires.
U kunt echter ook overleggen onze middelen, als u meer elementen nodig hebt om uw projecten voor het maken van internetsites uit te voeren, raadpleeg onze gids op de WordPress blog creatie of die op Divi: het beste WordPress-thema aller tijden.
Maar in de tussentijd deel dit artikel op uw verschillende sociale netwerken.
...




