Moet paginering toevoegen in Elementor ?
U kunt gebruiken Elementor om bijna alle soorten websites te maken. Inclusief dynamische websites zoals online magazines of blogs. Voor websites zoals online tijdschriften of blogs is navigatie een van de cruciale elementen die voldoende zijn.
Zie ook: Hoe Elementor op WordPress te installeren
Met paginering kunt u de inhoud van uw Site web op meerdere pagina's. Stel dat u honderden artikelen heeft die u op de startpagina wilt weergeven. Met paginering kunt u deze artikelen in meerdere pagina's verdelen. U kunt bijvoorbeeld slechts 10 artikelen per pagina weergeven. Om andere artikelen weer te geven, kunt u paginering gebruiken.
De bespreking van paginering zou breder kunnen zijn dan wat we hierboven vermeldden. Maar we willen ons op deze context concentreren.
Lees ook: Een inhoudsopgave toevoegen in Elementor
Elementor Hiermee kunt u paginering toevoegen aan uw Site web. U kunt de paginering-instelling vinden wanneer u met de widget werkt Berichten en de widget Archief berichten. In dit artikel laten we u zien hoe u paginering toevoegt wanneer u met deze widgets werkt.
Let op: De widgets Berichten en Berichten archiveren is alleen beschikbaar op Elementor Pro.
Hoe paginering in Elementor toe te voegen met widgets Posts en Archive Posts
Om aan de slag te gaan, kun je een nieuwe pagina / post maken en deze bewerken met Elementor. U kunt ook een bestaande pagina bewerken.
Voeg vervolgens in de Elementor-editor de widget toe Berichten door het van het linkerdeelvenster naar het bewerkingsvak te slepen.

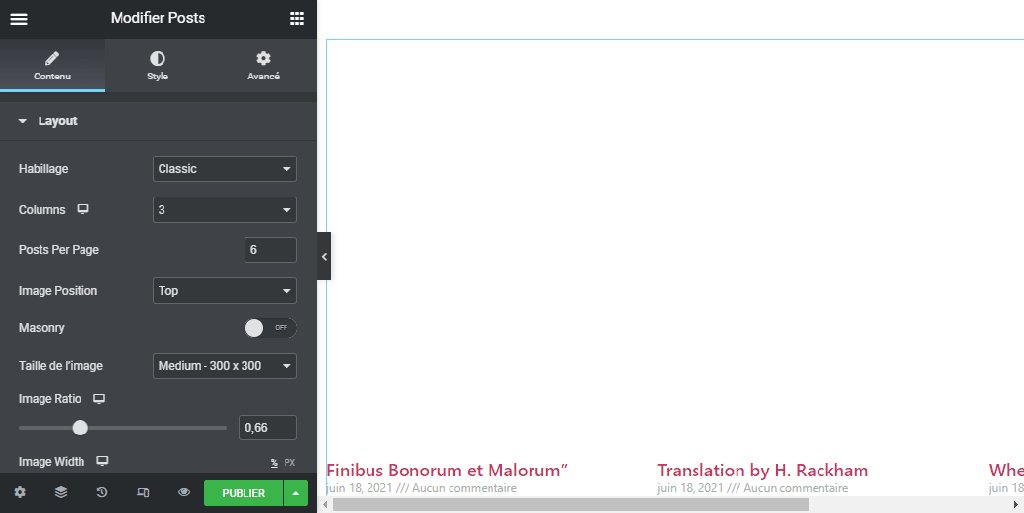
Zodra de widget is toegevoegd, gaat u naar het linkerdeelvenster en opent u de optie Opdelen onder het tabblad Inhoud. Selecteer het type paginering in het vervolgkeuzemenu. In dit voorbeeld gebruiken we Aantallen.

Standaard beperkt uw paginering pagina's tot 5. U kunt deze optie wijzigen afhankelijk van het aantal artikelen dat u heeft. Er is één cruciaal ding dat u hier moet opmerken. De paginalimiet is het maximale aantal pagina's dat uw bezoeker kan openen.
Zie ook: Hoe reCAPTCHA aan uw Elementor-formulier toe te voegen
Als u een groot aantal artikelen heeft (zeg meer dan 100), moet u de paginalimiet instellen op een hoger aantal om uw bezoekers om artikelen per pagina te bekijken in de navigatie. Als u de paginalimiet instelt op 5, terwijl u het aantal berichten per pagina instelt op 10, kan uw bezoeker alleen de laatste 50 berichten van uw bericht zien. Site web.
WordPress (of om precies te zijn Elementor) verbergt oudere berichten anders dan de laatste 50 berichten.

Om uw paginering kort en overzichtelijk te maken, kunt u de optie activeren Verkorten.

Paginering aanpassen
Om uw paginering aan te passen, kunt u de optie openen Opdelen sous het tabblad Stijl van het linkerpaneel.

U kunt de letterstijl, lettergrootte en letterfamilie instellen in de sectie Typografie. Klik op het potloodpictogram om de typografie-instelling te openen.

Om de kleur van de paginering in te stellen, kunt u op de kleurkiezer in de sectie klikken Kleuren. Er zijn 3 kleuren die u kunt instellen: NORMAL, HOVER en ACTIVE (de actieve pagina). U kunt de ruimte tussen de paginanummers in de sectie instellen Ruimte tussen.

Als je klaar bent, kun je op de knop klikken pUBLICEREN om uw pagina te publiceren. Of, als u een pagina aan het bewerken bent, klikt u op de knop UPDATE om de nieuwe wijzigingen toe te passen.

Laatste woorden
Paginering is cruciaal genoeg op dynamische websites zoals e-zines of blogs. In Elementor kun je widgets gebruiken Berichten om artikelen van uw website te bekijken. Je kunt ook de widget gebruiken Berichten archiveren om uw websitearchieven te bekijken.
Lees ook: Een formulier voor het uploaden van bestanden maken in Elementor
Deze widgets hebben opties voor paginering, waarmee u navigatie kunt toevoegen aan elk deel van uw website waar u ze gebruikt.
Download Elementor Pro nu!
Conclusie
Alstublieft ! Dat is het voor dit artikel dat u laat zien hoe u paginering toevoegt in Elementor. Als u zich zorgen maakt over hoe er te komen flaat het ons weten in de commentaires.
U kunt echter ook overleggen onze middelen, als u meer elementen nodig hebt om uw projecten voor het maken van internetsites uit te voeren, raadpleeg onze gids op de WordPress blog creatie of die op Divi: het beste WordPress-thema aller tijden.
Maar in de tussentijd deel dit artikel op uw verschillende sociale netwerken.
...




