Het seizoen van verandering is aangebroken. De recente komst van WordPress 5.0 introduceert een geheel nieuwe blokeditor (ook bekend als Gutenberg). En de release van onze nieuwe ervaring Divi Builder bood niet alleen een soepele integratie met Gutenberg, maar verbeterde ook de volledige webontwerpervaring met Divi.
Deze nieuwe veranderingen zullen ongetwijfeld zorgen en verwarring veroorzaken over hoe Divi en Gutenberg werken samen om met al deze veranderingen optimaal gebruik te maken van Divi. Deze gids heeft tot doel de nadelige effecten van de wijziging te verzachten door de beschikbare opties en de stappen uit te leggen die nodig zijn om de nieuwe Divi Builder-ervaring succesvol aan de praat te krijgen op WordPress 5.0.
Voor degenen onder u die nog niet klaar zijn voor Gutenberg of de nieuwe Divi Builder-ervaring, hoeft u zich geen zorgen te maken. we zullen de beschikbare opties bespreken zodat u gewoon kunt blijven werken. En voor degenen die klaar zijn om op avontuur te gaan in het onbekende, zal deze gids je helpen de weg te vinden.
Dit is wat we in deze zelfstudie behandelen:
- Het belang van het installeren van de nieuwste versie van Divi bij het upgraden naar WordPress 5.0
- Hoe werkt de nieuwe Divi-constructor met standaard Gutenberg
- Hoe de nieuwe Divi Builder op de backend te activeren met WordPress 5.0 (voorkeursmethode)
- Een nieuwe pagina bewerken met de nieuwe gebruikersinterface van Divi Backend Builder
- Classic Divi Builder gebruiken met New Divi
Het belang van het installeren van de nieuwste versie van Divi bij het upgraden naar WordPress 5.0
De nieuwste versie van Divi is compatibel met WordPress 5.0. Daarom, als u een upgrade naar WordPress 5.0 uitvoert, moet u Divi ook updaten naar versie 3.18+. Deze nieuwe versie lost veel compatibiliteitsproblemen op met de nieuwe Gutenberg-blokeditor. Als u een oudere versie van Divi bewaart, heeft u problemen om toegang te krijgen tot Divi Builder en andere pagina-instellingen vóór de upgrade.
De nieuwste versies van Extra, Bloom, Monarch en de Divi Builder-plug-in zijn ook compatibel met WordPress 5.0. Het is dus beter om ze ook bij te werken tijdens het upgraden.
Hoe werkt de nieuwe Divi-constructor met standaard Gutenberg
Zodra je hebt geüpdatet naar WordPress 5.0 en Divi 3.18 (laatste versie) hebt geïnstalleerd, ben je klaar om te beginnen met het maken van je Site web. Als u een nieuwe pagina toevoegt, krijgt u een pop-up aangeboden waarmee u Divi Builder of de standaard WordPress-editor (nu Gutenberg) kunt gebruiken. Klik eenvoudig op "Gebruik Divi Builder".
U zult merken dat u direct in Visual Builder wordt gestart.
Als u Visual Builder afsluit en de pagina op de backend bewerkt, zult u zien dat er geen Classic Divi Builder beschikbaar is. U kunt Divi Builder alleen in front-endmodus starten.
Inderdaad, WordPress 5.0 heeft de klassieke editor verwijderd en vervangen door de blokeditor (Gutenberg). Daarom zijn alle verbonden apps, inclusief Classic Divi Builder, verwijderd. Kortom, er is geen Classic Divi Builder zonder de klassieke WordPress-editor.
Hoe de nieuwe Divi Builder op de backend te activeren met WordPress 5.0 (voorkeursmethode)
Een paar klikken zijn voldoende om toegang te krijgen tot de nieuwe Divi Builder op de server. Ga vanuit je WordPress-dashboard naar Divi> Thema-opties. Eenmaal daar klikt u op het tabblad schepper. Klik onder de generatoropties op het tabblad Geavanceerd. Daar vindt u de opties om de nieuwste Divi Builder-ervaring te activeren en de klassieke editor (WordPress) te activeren. U moet beide opties inschakelen om te kunnen genieten van de nieuwe Divi Builder op de backend . Klik vervolgens op Wijzigingen opslaan.
Opmerking: de optie om de klassieke editor te activeren in de Divi-thema-opties vervangt het gebruik van de bewerkingsplug-in klassiek aangeboden door WordPress-bijdragers aan mensen die niet klaar zijn om Gutenberg te gebruiken.
Zodra u de nieuwste versie van Divi Builder en de klassieke editor vanuit de thema-opties hebt geactiveerd, bent u klaar om uw pagina's te bouwen met de nieuwe Divi Builder-ervaring.
Een nieuwe pagina bewerken met de nieuwe gebruikersinterface van Divi Backend Builder
Met de nieuwe Divi Builder geactiveerd op WordPress Classic Editor, zult u de bekende "Use the Divi Builder" knop zien. Klik zoals gewoonlijk op deze knop om Divi Builder te implementeren.
Selecteer vervolgens hoe u wilt beginnen met het ontwerpen van uw pagina uit de drie opties die verschijnen.
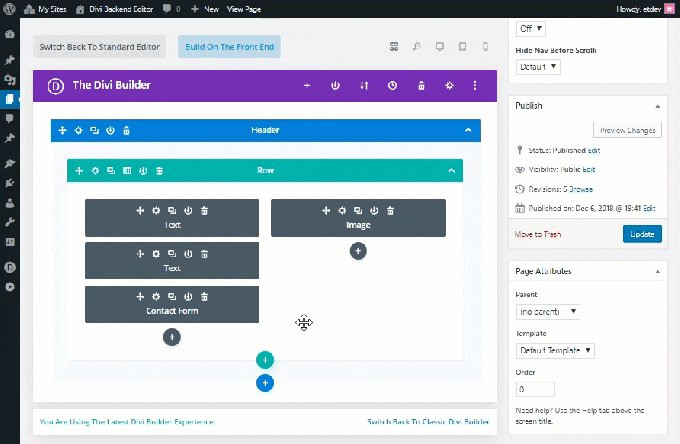
U bent nu klaar om volledig gebruik te maken van de nieuwe Divi Builder-ervaring. U zult merken dat de nieuwe Divi Backend Builder vergelijkbaar is met de klassieke Divi Builder, met een paar krachtige nieuwe functies binnen handbereik.
Hier zijn enkele opvallende kenmerken van de gebruikersinterface van Page Editor die u zullen helpen de nieuwe ervaring een beetje beter te begrijpen.
De knop "Op de voorkant bouwen"
<
p style = "text-align: justify">
De "Build in Foreground" -knop heeft de traditionele "Use Visual Builder" -knop vervangen, maar de functionaliteit is hetzelfde. Het zal Divi Builder op de gevel inzetten voor een complete visuele ervaring van het gebouw zoals voorheen. De belangrijkste reden voor de formulering van deze knop is dat er niet langer een aparte visuele builder is. Er is slechts één Divi Builder waartoe we nu toegang hebben op de backend en de frontend.
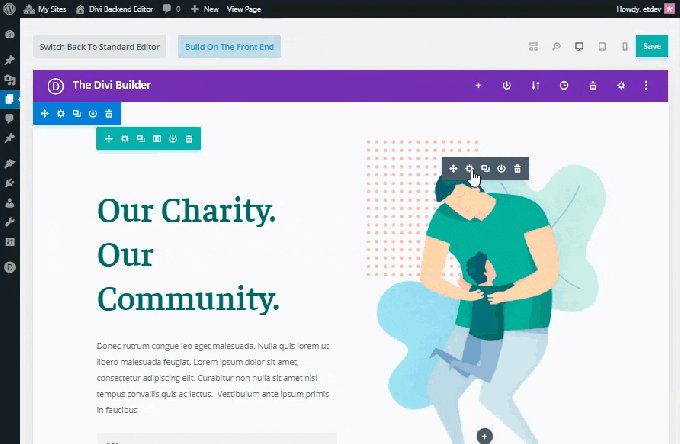
De weergavemodi zijn nu beschikbaar op de backend
<
p style = "text-align: justify">
De nieuwe Divi Builder-editor introduceerde de Visual Builder en al zijn functies in de backend. U hoeft nu niet meer te reizen om uw pagina te bewerken. Om de visuele generatorervaring op de backend te activeren, kunt u schakelen tussen de verschillende weergavemodi die zich bovenaan de generator bevinden. Standaard is de wireframe-weergavemodus actief, wat logisch is omdat deze nauw aansluit bij het uiterlijk van de klassieke backend-builder die we gewend zijn te zien. U kunt echter schakelen tussen de verschillende weergavemodi (desktop, tablet en smartphone) om uw pagina visueel te zien (zoals met Visual Builder) op de back-end zonder de pagina te verlaten.
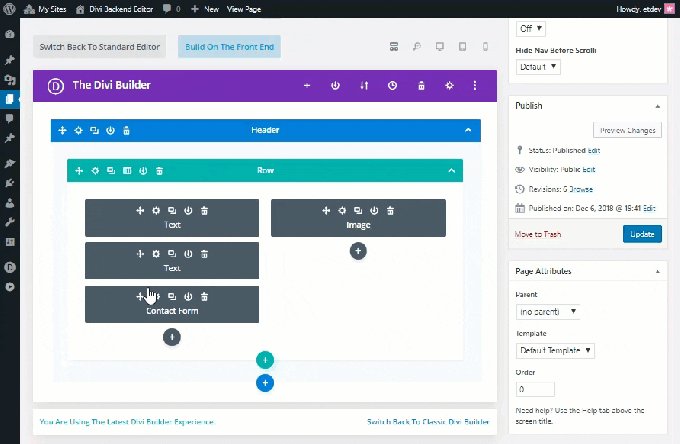
De nieuwe Divi Builder-gebruikersinterface
<
p style = "text-align: justify">
Naast de mogelijkheid om te schakelen tussen verschillende weergavemodi op de backend, werkt de Divi Builder UI naadloos op de backend bij het bewerken van uw pagina.
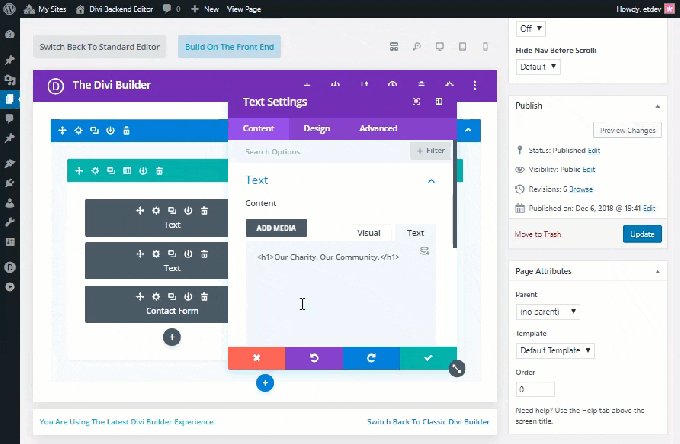
Als u bijvoorbeeld de instellingen van een item op de backend wijzigt, kunnen de modale instellingen naar elke locatie in het browservenster worden verplaatst, zodat u de ruimte heeft om de backend te wijzigen terwijl u nog uw wijzigingen in realtime bekijken.
Keer terug naar Classic Divi Builder
Als u nog niet helemaal klaar bent voor de nieuwe Divi Builder-ervaring, kunt u Classic Divi Builder nog steeds gebruiken zoals voorheen. De nieuwste versie van Divi bevat een uiterst eenvoudige manier om Classic Divi Builder te implementeren, die u helemaal onderaan de Divi Builder-gebruikersinterface in het dashboard kunt vinden bij het bewerken van uw pagina. U ziet daar een link waarmee u met een enkele klik kunt terugkeren naar Classic Divi Builder.
Opmerking: u kunt ook overschakelen naar Classic Divi Builder onder Thema-opties. Klik op het tabblad Generator en vervolgens op het tabblad Geavanceerde opties. Daar vindt u de optie om de nieuwste Divi Builder-ervaring te activeren of deactiveren. Schakel deze optie gewoon uit om Classic Divi Builder te behouden zoals voorheen. Maar vergeet niet dat als u Classic Divi Builder op de backend wilt zien, u ervoor moet zorgen dat de optie Klassieke editor ook is ingeschakeld.
De nieuwe functies van Divi Builder
<
p style = "text-align: justify">
De nieuwe Divi Backend Builder bevat ook alle krachtige nieuwe functies die voorheen alleen beschikbaar waren op Visual Builder. En alsof dat nog niet genoeg is, krijgt u met deze nieuwe Divi Builder ook gloednieuwe verbeteringen in prestaties en bruikbaarheid. Deze upgrades zijn onder meer:
- Een snellere build-ervaring dan ooit dankzij het gebruik van cachegeheugen
- Een 100% nauwkeurige weergave van uw pagina in alle weergaven met React Portal
- De mogelijkheid om te kopiëren en plakken tussen pagina's in Visual Builder precies zoals u kunt in Classic Builder.
Classic Divi Builder gebruiken met New Divi
Zoals hierboven vermeld, kunt u Classic Divi Builder gebruiken met behulp van de koppeling in de nieuwe Divi Backend Builder-pagina-editor of door de nieuwste versie van Divi Builder uit te schakelen in de thema-opties.
Nadat u de wijziging hebt aangebracht, ziet de editor voor de achtergrondpagina er bijna hetzelfde uit als voorheen, met een paar kleine wijzigingen. U zult opmerken dat de oude "Gebruik Visual Builder" knop nu "Build on Server" zegt, maar de functie is nog steeds hetzelfde als voorheen. Je hebt ook de mogelijkheid om over te schakelen naar de nieuwe Divi Builder door op een link onderaan Divi Builder in de backend te klikken.
Houd er rekening mee dat Classic Divi Builder altijd alle nieuwe functies zal missen die nu beschikbaar zijn op de backend in New Divi Builder.
Final gedachten
De lancering van Gutenberg alleen is voor het grootste deel een beetje overweldigend. De WordPress-pagina-editor die we allemaal kennen, is compleet anders! Maar gelukkig integreert de release van de nieuwe Divi Builder naadloos met Gutenberg, zodat je nu de vertrouwde gebruikersinterface kunt behouden waar je van houdt. En met alle krachtige functies die nu beschikbaar zijn op de backend, is Divi Builder sneller en betrouwbaarder dan ooit.