Je hebt dus veel gegevens die je aan je lezers wilt presenteren. Het gebruik van tabellen lijkt de voor de hand liggende keuze, toch? Het probleem is dat tabellen niet worden ondersteund door de klassieke visuele editor van WordPress. De oplossing ? Plug-ins natuurlijk!
In dit artikel zal ik de volgende punten behandelen:
- Waarom tabellen een probleem zijn met WordPress.
- Wat een WordPress-tafelplug-in geweldig maakt.
- Een overzicht van de beste WordPress-plug-ins voor tabellen.
- Welke plug-in u moet kiezen om tabellen aan WordPress toe te voegen - onze aanbevolen keuze.
Waarom houden niet alle WordPress-gebruikers van tabellen?
Een van de goede dingen van het maken van inhoud in WordPress is dat bijna alles wat je kunt doen in tekstverwerkingssoftware (bijvoorbeeld tekst opmaken, speciale tekens toevoegen, afbeeldingen insluiten) kan worden gedaan. rechtstreeks vanuit de WordPress-editor.
Het enige type functie dat nog niet naar WordPress is vertaald, is tafelontwerp.
Hoewel een tabel niet noodzakelijk een veelvoorkomende functie is die in webontwerp wordt gebruikt, is het een element dat voldoende is om in de standaardinstellingen van de editor te hebben opgenomen.
Bij nader inzien lijkt het een beetje vreemd dat WordPress geen ingebouwde tafelbladondersteuning had tot de release van hetGutenberg-redacteur en het standaardtabelblok.
Misschien maakte het deel uit van die eerste poging om de app zo eenvoudig mogelijk te houden, of misschien was de gedachte dat als een bericht een tabel nodig had, het vrij eenvoudig was om over te schakelen naar de tekstmodus en HTML toevoegen à la main .

Handmatig een tabel toevoegen is natuurlijk altijd een optie, maar het is vervelend, bewerkelijk en foutgevoelig.
Er zijn veel betere opties beschikbaar voor WordPress-gebruikers.
Ze heten plug-ins 🙂
Het is niet verrassend dat er een aantal plug-ins beschikbaar zijn waarmee gebruikers tabellen kunnen toevoegen aan WordPress.
Plug-ins en thema-ontwikkelaars hebben de noodzaak ingezien om het ontwerp van HTML-tabellen in WordPress te verbeteren, vooral wanneer bedrijven op zoek zijn naar betere manieren om complexe informatie aan gebruikers over te brengen en professioneel ogende tabellen en grafieken weer te geven op hun site.
Dus nu hebben we een groot aantal lichtgewicht plug-ins en tools voor het maken van sites die zijn uitgerust met functies voor het maken van tabellen.
Maar welke WordPress-tabelplugin moet u gebruiken voor uw site?
Welnu, het hangt natuurlijk van uw behoeften af.
Bijvoorbeeld:
- Bent u van plan om tabellen uitgebreid te gebruiken in uw inhoud of slechts af en toe?
- Presenteert u eenvoudige of complexe informatie in uw tabellen?
- Gaat u zelf de inhoud aan tabellen toevoegen of tabelgegevens uit andere bronnen importeren?
- Hoe vaak moet u de tabelinformatie bijwerken?
- Bevatten uw tabellen slechts een paar kolommen en rijen met gegevens of enkele honderden of zelfs duizenden vermeldingen?
Wat maakt een WordPress Table-plug-in geweldig?
Om u te helpen bij het kiezen van de beste plug-in voor het maken en toevoegen van tabellen aan uw berichten en pagina's, heb ik een lijst samengesteld met momenteel ondersteunde WordPress-tabelplug-ins en heb ik de volgende criteria voor elk van de vermelde plug-ins bekeken:
- Visueel aantrekkelijk
- Gebruiksvriendelijk
- Verstandig
- Gutenberg klaar
- Extra functies
Wie wil er saaie tafels kijken?
Tabellen kunnen om verschillende redenen in WordPress worden gebruikt.
- Ze geven gegevens weer ter ondersteuning van het onderzoek of onderwerp dat op de pagina wordt besproken.
- Ze bevatten productspecificaties die te lang, omslachtig of moeilijk te begrijpen kunnen zijn als ze in platte tekst of zelfs met opsommingstekens worden geschreven.
- Ze splitsen het serviceaanbod naast elkaar op en benadrukken de belangrijkste kenmerken en de prijzen van elk.
- Ze vergelijken producten en andere vergelijkbare items naast elkaar om bezoekers te helpen bij het besluitvormingsproces.
- Hiermee kunnen bezoekers hun eigen berekeningen maken (wat een heel slimme verkooptactiek kan zijn).
Het lijdt geen twijfel dat het gebruik van tabellen een effectieve manier is om complexe informatie weer te geven.
Maar als uw tabellen saai zijn, maakt u het de bezoekers van uw site alleen maar moeilijker.
Wat u ook besluit te doen met tabellen in WordPress, uw doel moet zijn om het op een zo aantrekkelijk mogelijke manier te doen.
Gegevens en lange specificatielijsten zijn niet altijd de meest opwindende dingen om te lezen (daarom spelen afbeeldingen tegenwoordig zo'n grote rol in webdesign), dus uw tabellen hebben meer nodig dan alleen het juiste. saaie Excel-verwerking.

U hoeft geen revolutionaire kunst te maken met uw tafels, maar laten we in hemelsnaam iedereen iets leuks geven om naar te kijken en hun tijd op uw site een positieve gebruikerservaring te maken. .

Dus het eerste criterium dat we zullen bekijken bij het vergelijken van WordPress-tabelplug-ins, is dat de plug-in prachtige tabellen genereert?
Kunnen tabellen informatie geven et ook visueel aantrekkelijk zijn voor gebruikers?
Welke opties biedt het voor het ontwerpen en aanpassen van tabellen in WordPress?
Ik zal dit criterium testen door een array te maken en te stylen met de standaardinstellingen van de plug-in.
U moet geen programmeur zijn om gegevens toe te voegen aan tabellen en tabellen in WordPress
Als je moet leer schrijven code om gegevens aan tabellen toe te voegen en tabellen in WordPress-inhoud in te voegen, kunt u net zo goed teruggaan naar de handmatige methode.
Allerlei soorten bedrijven moeten tabellen aan hun inhoud toevoegen en het laatste dat ze nodig hebben, is iemand die hen vertelt dat ze HTML en PHP moeten leren om tabelgegevens op hun sites te plaatsen.
En ze hebben ook helemaal gelijk!
WordPress-tabelplug-ins moeten gebruiksvriendelijk genoeg zijn om eindgebruikers gemakkelijk tabelgegevens uit een spreadsheet (bijvoorbeeld Excel of Google Sheet) te kunnen downloaden en invullen.
Of handmatig gegevens in tabelkolommen en rijen toevoegen en bewerken vanuit een visuele interface. En voeg hun tabellen in waar ze maar willen in hun inhoud met behulp van shortcodes of widgets.
Ik zal de bruikbaarheid van de plug-in testen door een demonstratie CSV-bestand met verschillende kolommen en meer dan 8 rijen met gegevens te importeren.
Gebruikers kunnen uw boards niet bekijken op hun mobiele apparaat ... Wat is er mis met deze afbeelding?
Heb je nog steeds links nodig naar artikelen over statistieken over mobiel gebruik om ervan overtuigd te zijn dat iedereen en hun grootmoeder (en alle buren van oma) meer tijd besteden aan online toegang tot informatie met behulp van mobiele apparaten in plaats van grote onhandige desktopschermen?
We zouden zelfs geen beoordelingen van plug-ins moeten schrijven en WordPress-thema's die zinnen als . bevatten "... en een geweldige functie van deze plug-in / dit thema is dat het mobiel reageert en in alle browsers werkt ..." .
Als gebruikers geen tabellen op hun mobiele apparaten kunnen bekijken door te bladeren, slepen of klikken of drukken om de gegevens uit te vouwen, moet u deze plug-in niet gebruiken om tabellen in WordPress weer te geven (omdat deze plug-in zal er niet veel langer meer zijn!)
Dus wat we zoeken in onze lijst met de beste plug-ins voor WordPress-tabellen, is het reactievermogen van de plug-in op de mobiele apparaten van gebruikers.

Als het niet klaar is voor Gutenberg, is het niet goed !!!
Gutenberg is de toekomst van WordPress. Er is geen discussie meer over.
Of u of uw klanten van plan zijn om tabellen aan inhoud in WordPress toe te voegen met behulp van plug-ins, visuele builders of zelfs thema's (bijv. Prijstabellen), er moet ingebouwde ondersteuning voor zijn. Gutenberg.WordPress-editor Gutenberg ondersteunt nu tabellen, dus alle plug-ins voor WordPress-tabellen moeten dat ook doen!
Hier zijn de beste WordPress-tabelplug-ins om uit te kiezen
Laten we, met de bovenstaande criteria in gedachten, eens kijken naar de beste WordPress-plug-ins die u kunnen helpen bij het maken van tabellen voor uw berichten en pagina's.
Visualizer: tabel- en grafiekmanager voor WordPress

Visualizer is een gratis plug-in voor WordPress waarmee u interactieve (en responsieve) tabellen voor uw berichten en pagina's kunt maken en beheren. Het kan u ook helpen bij het maken van geanimeerde afbeeldingen, diagrammen, enz.
Hoe zien de tabellen eruit?

Hier is de tabel die ik heb gemaakt met Visualizer door het CSV-demobestand te importeren en enkele basisstijlopties in de plug-in-instellingen te configureren: Visualizer-demotabel
Is het gebruiksvriendelijk?
Met deze plug-in kunt u een onbeperkt aantal tabellen en grafieken maken en aan uw inhoud toevoegen.Tabellen en grafieken kunnen eenvoudig aan inhoud worden toegevoegd via de klassieke WordPress-editor of aan Gutenberg via zijn eigen aangepaste blok. U kunt er ook handmatig gegevens in uw diagrammen en tabellen mee bewerken en gegevens importeren uit een URL, CSV-bestand of Google-spreadsheet. Als dat niet genoeg is, kunt u kan ook het ontwerp en het gedrag van uw tabellen en grafieken aanpassen.
Is het reactief?

U kunt ervoor kiezen om individuele tabellen responsief te maken of niet door de responsieve functie in of uit te schakelen in de diagraminstellingen.Dit is wat mobiele gebruikers zullen zien wanneer ze een tabel bekijken die is gemaakt met Visualizer ( WordPress theme customizer display-based mockup). De plug-in integreert verschillende animatie- en responsieve technologieën, zoals Google visualisatie-API, DataTables.net en ChartJS. Het ondersteunt ook compatibiliteit tussen browsers en platformonafhankelijke portabiliteit naar iOS en Android.
Is het compatibel met Gutenberg?

U kunt interactieve tabellen en grafieken toevoegen aan WordPress-berichten en -pagina's met behulp van het Visualizer Gutenberg-blok. Zodra u dat hebt gedaan, kunt u verschillende opties configureren in de aangepaste blokinstellingen. Deze omvatten tabel-, cel-, rij- en kolominstellingen, en je hebt de mogelijkheid om front-end acties aan gebruikers toe te voegen, zoals hen toestaan om gegevens af te drukken, te exporteren of te kopiëren van uw table.Visualizer blok Gutenberg.
Aanvullende informatie over plug-ins
De gratis versie bevat 8 soorten ingebouwde grafieken (tabelgrafiek, lijngrafiek, vlakdiagram, staafdiagram, kolomdiagram, cirkeldiagram, geodiagram en spreidingsdiagram). De pro-versie biedt u 6 extra grafiektypen en opties, en stelt u ook in staat om gegevens uit andere grafieken te importeren met een live-editor.
Hiermee kunt u ook dingen doen zoals: tabellen en grafieken automatisch synchroniseren met online bestanden, privégrafieken maken, gebruikers in staat stellen grafieken te bewerken, enz.
Over het algemeen is dit een geweldige plug-in om te installeren als u van plan bent om tabellen en grafieken uitgebreid op uw site te gebruiken en volledige controle wilt over het ontwerp en de presentatie van uw gegevens.
Test opmerkingen
Ik ondervond aanvankelijk problemen bij het importeren van tabelgegevens uit een CSV-bestand, totdat ik me realiseerde dat de tabel moet worden opgemaakt met de eerste rij met de kolomkoppen en de tweede regel met het serietype (string, getal, boolean, datum, datetime, tijd van de dag). Nadat ik het CSV-bestand correct had geformatteerd, was de download prima. Geïnteresseerd in Visualizer: tabellen en grafieken Manager voor WordPress?
TablePress

TablePress is een gratis WordPress-plug-in waarmee u eenvoudig tabellen op uw website kunt maken en beheren die elk type gegevens bevatten. Van cijfers, tekst en afbeeldingen tot links en zelfs wiskundige formules.
Hoe zien de tabellen eruit?

Hier is de tabel die ik heb gemaakt met TablePress door het demo-CSV-bestand te importeren, er zijn maar een paar opties beschikbaar om de stijl van uw tabellen te configureren zonder aangepaste CSS te gebruiken: Demotabel gemaakt met hulp voor de TablePress-plug-in.
De bovenstaande tabel toont een deel van de functionaliteit van de DataTables JavaScript-bibliotheek in de geactiveerde plug-ininstellingen (bijvoorbeeld sorteren, filteren, paging en zoeken). De grootte van de kolommen lijkt te worden bepaald door de celgegevens, waardoor de titels van de smalle gegevenskolommen niet aantrekkelijk zijn.
De plug-in biedt echter een veld "Aangepaste bestellingen" waar aanvullende parameters uit de DataTables-documentatie kunnen worden toegevoegd aan de JS-oproep. Dit betekent dat gevorderde gebruikers de tabel verder kunnen bewerken en aanpassen.
Is het gebruiksvriendelijk?
TablePress is heel eenvoudig en gemakkelijk te gebruiken. De plug-in voegt zijn eigen admin-interface-sectie toe aan het hoofdmenu, waar u tabellen kunt maken en bewerken en vervolgens de tabelgegevens kunt invoeren in een visuele tabelbouwer (in plaats van een bericht), zodat u update alle instanties van de tabel op uw site.
Extra functies voor het bewerken van tabellen zijn onder meer: tabellen kopiëren / dupliceren en verwijderen, en tabelgegevens sorteren door middel van slepen en neerzetten. Als u klaar bent met het maken van uw tabel, gebruikt u een eenvoudige shortcode (of sjabloonfunctie) om een tabel toe te voegen aan WordPress-berichten, pagina's of tekstwidgets. Deze shortcode stelt je in staat om dezelfde tabel op meerdere pagina's te gebruiken. De plug-in integreert met de Data Tables jQuery-plug-in, zodat je functies zoals live sorteren, paginering, zoeken, scrollen kunt inschakelen horizontaal, etc.
U kunt ook eenvoudig nieuwe kolommen en rijen toevoegen en verwijderen en verbonden / gecombineerde cellen opnemen in uw tabelstructuur. Ten slotte is er de optie om tabellen afzonderlijk of in bulk te exporteren en importeren om tussen sites te delen Tabellen kunnen worden geïmporteerd uit Excel (.xls en .xlsx), CSV-, HTML- of JSON-bestanden en kunnen worden geëxporteerd / opgeslagen / opgeslagen in de meeste van deze formaten.
Zoals ook vermeld, biedt TablePress u een paar basisontwerpopties in het instellingengebied, zoals het inschakelen van de eerste en laatste rij als de kop- en voettekstrij van de tabel, afwisselende achtergrondkleuren- de rijen omlijnen, rijen markeren (wanneer u de muis over de muis beweegt) en de tabelnaam en beschrijving boven of onder de tabel weergeven. Dit zijn vrijwel alle opties die heb je, tenzij je ervoor kiest om je tabellen op te maken met CSS.
Is het reactief?

Tabellen die zijn gemaakt met TablePress zijn alleen "responsive" in de technische zin dat ze zullen worden verkleind als u het formaat van uw browser wijzigt. Ze reageren niet "mobiel" omdat alles wat de tabel doet probeert alles samen te persen en een tabel te maken die er als volgt uitziet: Dit is wat mobiele gebruikers kunnen verwachten wanneer ze tabellen bekijken die zijn gemaakt met TablePress (mockup gebaseerd op de Weergave van WordPress-thema-aanpasser).
Is het compatibel met Gutenberg?
TablePress heeft geen eigen aangepast Gutenberg-blok. Als u berichten of pagina's maakt met de Gutenberg-editor, moet u de door de plug-in gegenereerde shortcode kopiëren en in een shortcode-blok plakken. Plak uw TablePress-shortcode in een shortcode-blok om de tabellen aan de hulp van Gutenberg.
Aanvullende informatie over plug-ins
Met meer dan 800+ actieve installaties is TablePress een van de meest populaire table-plug-ins die beschikbaar zijn voor WordPress. Als u van plan bent om meerdere instanties van dezelfde tabel toe te voegen aan verschillende berichten, pagina's of delen van uw site, of als u hoeft alleen basistabellen aan uw inhoud toe te voegen met behulp van een eenvoudige implementatie in CSV-stijl - dan is TablePress het downloaden en lezen waard. Doneer aan de ontwikkelaar van de plug-in en hopelijk blijft deze plug-in werken. 'verbeteren.
Test opmerkingen
Ik heb gemerkt dat de gemakkelijkste manier om tabelgegevens in TablePress bij te werken, is door je tabel te maken en te exporteren (bijvoorbeeld als een CSV-bestand) en het bestand vervolgens rechtstreeks te bewerken en als je klaar bent, upload gewoon uw bestaande tabel opnieuw en overschrijf deze met de importfunctie, maar tijdens het testen van deze plug-in maakte ik de fout om eerst mijn demobestand te importeren CSV (met 8 rijen met gegevens) Vervolgens moest ik pijnlijk naar beneden scrollen op de pagina en wachten tot duizenden rijen op mijn scherm geladen waren voordat ik toegang had tot het instellingengedeelte van de tabel, dat zich onder de generator bevindt Dit proces zou veel gemakkelijker en sneller zijn geweest als ik mijn eigen advies had opgevolgd en eerst een nieuwe tabel had gemaakt, de instellingen had geconfigureerd en vervolgens het grote CSV-bestand had geïmporteerd - waarbij ik de nieuw gemaakte lege tabel had overschreven. TablePress?
Ninja Tafels

Ninja Tafels stelt u in staat om gegevenstabellen in WordPress te maken, te beheren en aan te passen met een reeks ingebouwde stijlopties. U kunt ook grote tabellen en zelfs tabellen importeren die zijn gemaakt met behulp van enkele van de andere plug-ins die in dit artikel worden besproken.
Hoe zien de tabellen eruit?

Hoewel deze plug-in veel aanpassingsmogelijkheden heeft, geeft de gratis versie je slechts beperkte ontwerpopties Demotabel gemaakt met Ninja Tables.
Als u wilt profiteren van alle aanpassingsfuncties van de plug-in, overweeg dan om te upgraden naar hun Pro-versie. Met NinjaTables kunt u prachtige tabellen maken en toevoegen aan uw inhoud in WordPress.
Is het gebruiksvriendelijk?
Ik heb alleen de gratis versie van deze plug-in getest. De plug-in-interface ziet er vrij eenvoudig en gebruiksvriendelijk uit, maar je kunt alleen tot de goede dingen komen door te upgraden naar de Pro-versie, maar ik kon zonder problemen handmatig een tabel maken en gegevens uit mijn demo-CSV-bestand importeren. .
Is het reactief?

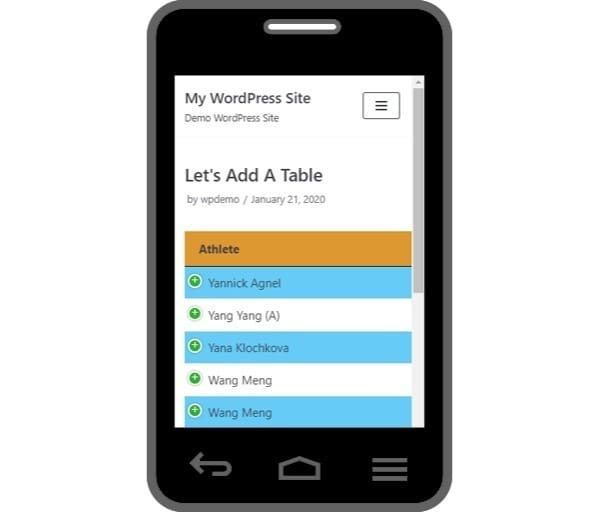
Tabellen die met NinjaTables zijn gemaakt, worden aangepast met uw browser en reageren op mobiele apparaten. Hoe gebruikers tabellen kunnen verwachten die zijn gemaakt met NinjaTables. (Mockup gemaakt met behulp van de WordPress-thema-aanpasser.)
Een coole functie van deze plug-in is de mogelijkheid om verschillende responsieve breekpunten in te stellen om te specificeren hoe uw tabelkolommen eruit moeten zien wanneer ze op verschillende apparaten worden bekeken.
U wilt bijvoorbeeld dat gegevens uit meerdere kolommen aanvankelijk worden verborgen achter een plusteken ('+') wanneer ze op een mobiel apparaat worden bekeken. NinjaTables stelt u in staat te selecteren welke kolommen u in eerste instantie wilt verbergen wanneer ze worden bekeken op verschillende apparaten.
Is het compatibel met Gutenberg?

Ninja Tables voegt een aangepast Gutenberg-blok toe waarmee u uw tafel kunt selecteren uit een vervolgkeuzemenu en biedt een "Geavanceerd" veld voor het toevoegen van CSS. Ninja Gutenberg Block Tables
Aanvullende informatie over plug-ins
Hoewel ik alleen de gratis versie van deze plug-in heb getest, lijkt Ninja Tables gebruiksvriendelijk en geeft het je nauwkeurige controle over je kolominstellingen en het invoegen van gegevens. Je kunt bulksgewijs bewerken / bewerken, verwijderen en dupliceer rijen met gegevens en sorteer gegevens in uw tabel door middel van slepen en neerzetten.
Zoals gezegd krijg je met de Pro-versie veel meer. We hebben het over functies zoals algemene standaardinstellingen voor uw tabellen en andere handige opties, zoals gebruikers toestaan tabellen te filteren, doorzoeken en sorteren.
De plug-in geeft je ook toegang tot geavanceerde aanpassingsfuncties zoals CSS-stijl, het instellen van de maximale kolombreedte, voorwaardelijke kolomopmaak en de mogelijkheid om Google Spreadsheets weer te geven als tabellen in WordPress en WooCommerce-integratie.
Test opmerkingen
Een teleurstellend aspect van deze plug-in is dat je moet upgraden naar de Pro-versie om toegang te krijgen tot de functies die andere plug-ins bieden in hun gratis versies. Zoals de mogelijkheid om media aan tabelcellen toe te voegen, kleuren te gebruiken, tekst uit te lijnen, cellen samen te voegen, breekpunten voor paginering op te geven, enz. Positief is dat het eruit ziet als naar een zeer goede plug-in en te oordelen naar de recensies lijken gebruikers erg blij met de functionaliteit van de plug-in Geïnteresseerd in Ninja Tables?
Ik hoop dat deze informatie u helpt bij het kiezen van de beste WordPress-tabelplug-in voor uw sites (of die van onze klanten). Vind de juiste plug-in die je het meeste plezier geeft en je zult binnenkort ook op de tafels dansen!




